レスポンシブ対応でも比率を崩さずに
Youtube動画をサイトに埋め込む方法と実際のコード

今やYoutubeは自分たちの生活や仕事などにおいて切っても切れないほどに日常に溶け込む存在になりました。そのため、サイト運営などにおいても、Youtubeの動画をサイト上に埋め込みたいというシーンが多々存在します。
セミナーなどもYoutubeに挙げたりする時代で、様々なページに様々なYoutube動画を埋め込むという作業が実際の現場でもよく発生します。
YouTubeには動画共有のためのタグが予め用意されているので、そのコードをコピペするだけで埋め込む事ができますが、そのままだと見る環境によって特にスマホなどでサイトを見たときにアスペクト比が崩れておかしな表示になってしまいます。
そこで、今回はYoutubeの動画をレスポンシブでも崩れずに埋め込む方法についてまとめています。
まずはYoutubeのコードを取得
まずYoutubeを埋め込むにはYoutubeから実際のコードを取得する必要があります。
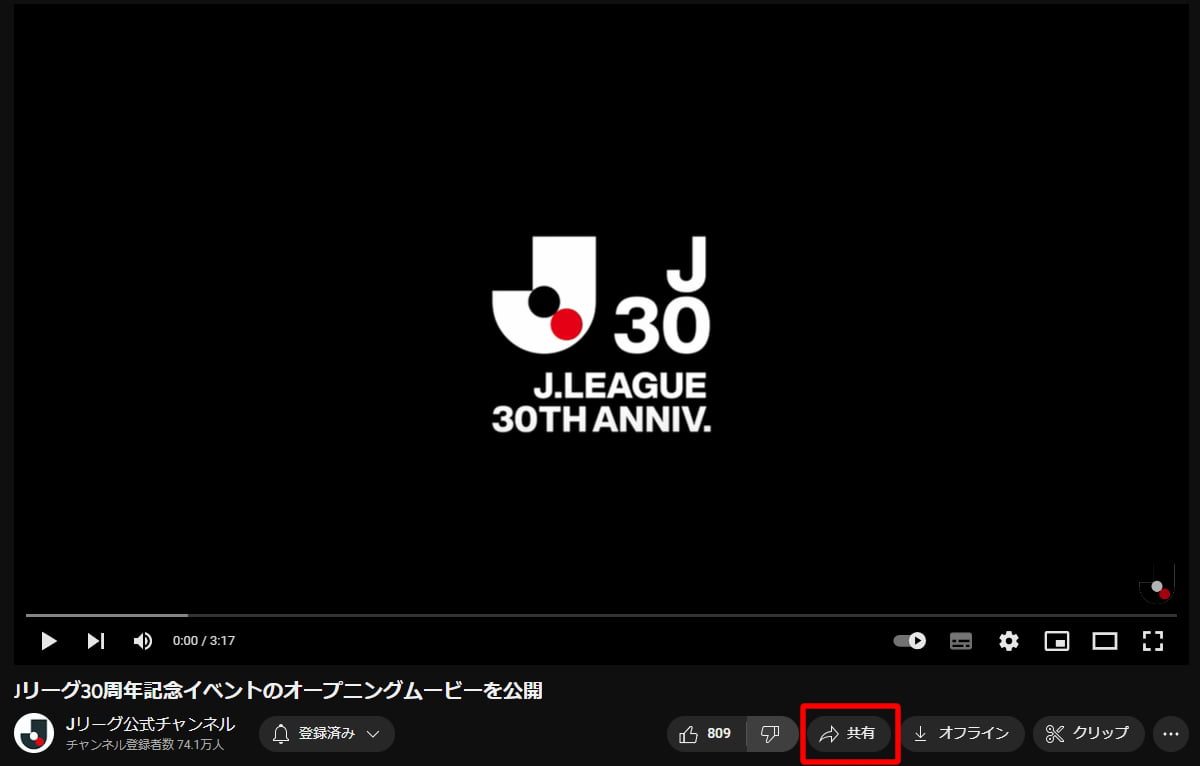
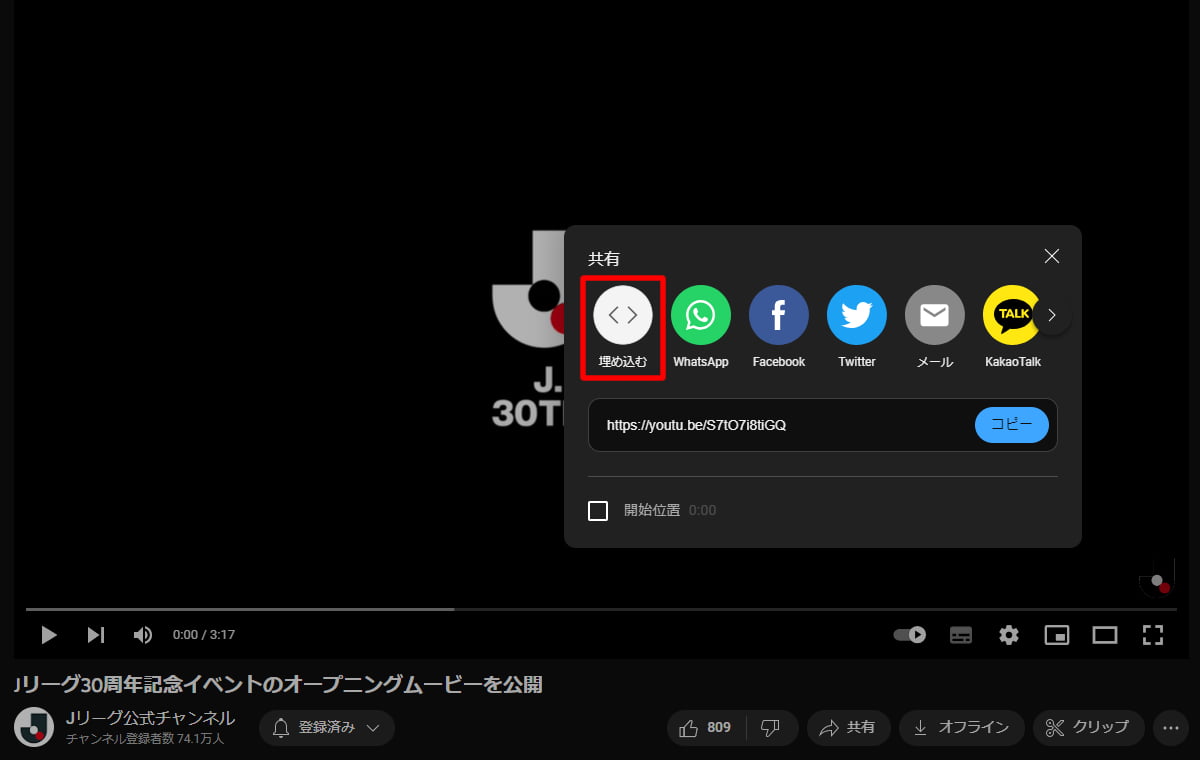
埋め込みたいYoutubeのページにアクセスすると、下記画像のように「共有」というボタンがありますので、そちらをクリックします。
(例は、管理人がサッカー好きのためJリーグの30周年記念のアンセム動画を埋め込むようにします。※一部2023年に更新した際にキャプチャを入れ替えました)

共有ボタンをクリックすると、ポップアップメニューが表示されますが、一番左にある「埋め込む」をクリックしましょう。

そうすれば、埋め込み用のコードが表示されますので、コードをコピーしておきます。
もし動画の開始位置を最初ではなく特定の時間帯からスタートさせたい場合などは、「開始位置」にチェックを入れて、時間を指定しておきましょう。
それら意外のチェックはデフォルトのままで問題ありませんが、用途に合わせてお選びください。

これでYoutubeで埋め込むためのタグの用意は完了です。
あとは、このタグを使ってHTMLとCSSにて設定をしていくことになります。
Youtube動画を埋め込む実際のコード
実際にYoutubeのコードはYoutubeからコピーしてくる必要がありますが、サイト側で設定する内容としては2箇所になります。
- Youtubeのコードを<div>などで囲む
- そのdivとiframeに対してcssで設定する
この2つの工程を行うことで、Youtube動画を正しく埋め込む事が可能になります。
HTML側の処理
上述の通り、Youtubeで使うiframeタグだけでは実装できません。iframeタグをdivなどで囲むようにします。
<div class="movie">
<iframe width="560" height="315" src="https://www.youtube.com/embed/S7tO7i8tiGQ" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe>
</div>Youtubeのコードはそのまま埋め込んで問題ありません。
サイズなどが指定されていますが、そこをCSSも使って上書きしていくのでそのままで大丈夫です。
CSS側の処理
cssでは、囲んだdivとiframeに指定をしていきます。
コピペで済む内容のため、実際に使う場合は、divのclass指定のみ変えるだけで使う事ができます。(実際に使う際はdivの余白なども調整が必要です)
.movie{
position: relative;
width: 100%;
height: 0;
padding-top: 56.25%;
overflow: hidden;
}
.movie iframe{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}簡単に中身を説明しておくと、Youtubeの動画(サムネイル)は「16:9」というアスペクト比になっています。そのため、この16:9で表示するのが一番綺麗に表示されます。
16:9で表示するための方法として、paddingの特徴を活かしています。padding-topを%で指定すると、要素の横幅を基準として数値が決まるという特徴がありますので、padding-topに9÷16=56.25%を指定しています。
これによってブラウザ幅などが変わったとしても、縦横比を維持したまま、Youtube動画が画面一杯(親要素の100%)に自動で拡大縮小して表示されるようになるのです。
いわばこの設定は変わらないので、一種のおまじない的にコピペのみで使える設定になっています。
WordPressで使う場合
WordPressの投稿で使う場合、WordPress側があらかじめYoutubeのための埋め込みブロックを用意してくれていますので、それを使うのが一番楽です。
お客様自身が更新される場合など、iframeに対してdivにクラスを付けて投稿してもらうのは難易度が高いですし、そのために何か色々設定するのも手間が増えるので、WordPressがあらかじめ用意しているブロックを使って設定するのが一番手間もなく楽に行えます。
Youtube埋め込みブロックを使うと、自動的に.wp-block-embed-youtubeというclassが与えられるので、CSSをこのクラスに設定すればそのまま使う事が可能になります。
.wp-block-embed-youtube{
position: relative;
width: 100%;
height: 0;
padding-top: 56.25%;
overflow: hidden;
}
.wp-block-embed-youtube iframe{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}こうすることで、実際にYoutubeブロックを使って動画を埋め込むと下記のようになります。
また、今回はYoutube動画の埋め込みについて解説してきましたが、同じ埋め込み系でよく使われるものの1つに、Googleマップがあります。こちらも同じようにレスポンシブ対応やアスペクト比を維持したまま埋め込む方法なども解説していますので、合わせてご確認ください。
- Googleマップの地図の埋め込みを崩れずにレスポンシブ対応でも表示する方法
- Webサイトの制作などで、特に店舗サイトなど場所が重要になるサイトの場合、多くは自分たちの場所はここですよ。と地図を埋め込む機会が多くあります。 昔で...
まとめ
Youtubeの埋め込みというのは今ではかなり頻繁というかよく行われるようになりました。特にセミナーなどのサンプル動画をYoutubeにアップして、それを埋め込むということはよく行います。
サービス系のサイト、ランディングページなどを制作する際にもよく使いますし、企業がYoutubeチャンネルなどを持っていればなおさら動画を埋め込む機会というのは増えてきます。
とはいえ設定自体はとても簡単で一種のおまじないみたいなものでほぼコピペで使え、iframeをdivで囲ってそのdivに設定を加えるだけですので、簡単にレスポンシブ対応もすることができます。
実際の現場でもYoutubeの埋め込みはよく使われるのでしっかりと覚えて使えるようにしておきましょう。
記事のシェアにご協力お願いします