WordPressのログイン画面のロゴ画像を
自分たちのロゴ画像に変更する方法と注意点

WordPressでサイトを制作していると、特にクライアントサイトの制作の場合、なるべくそのクライアントに喜ばれることを前提として考えて置く方が良いと言えます。
そこで今回はWordPressで何かしらの制作を行う際に、管理画面にログインをする際、IDとPASSの入力欄の上にデフォルトではWordPressのロゴが表示されますが、それを自分たちの好きなロゴ画像に変えてしまうというものです。
正直なところ実務というかサイト制作にも運営にもほとんど意味を成しませんが、クライアントから喜ばれる、特に上層部などからは喜ばれやすい事もあり、自分が制作する際にはいつも行っています。
そもそもどの部分を言うのか
WordPressはインストールした際は、デフォルトでは/wp-login.phpというURLにアクセスすると、WordPressのログイン画面にアクセスする事ができます。もしくは/wp-adminでも自動転送されることでログイン画面にアクセスする事ができます。
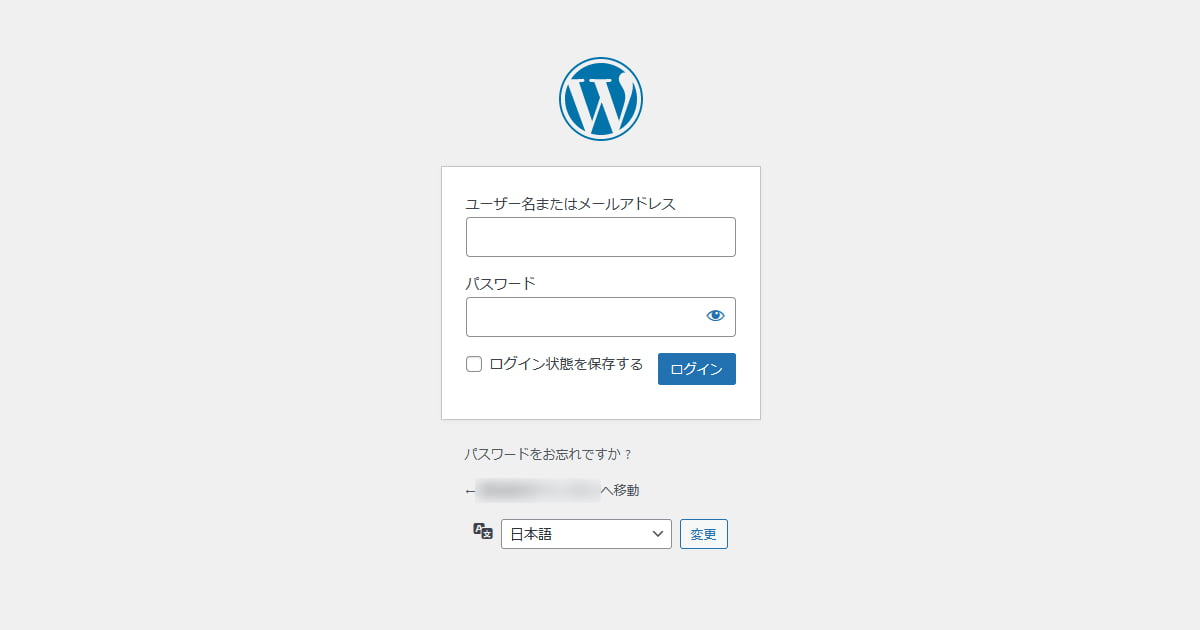
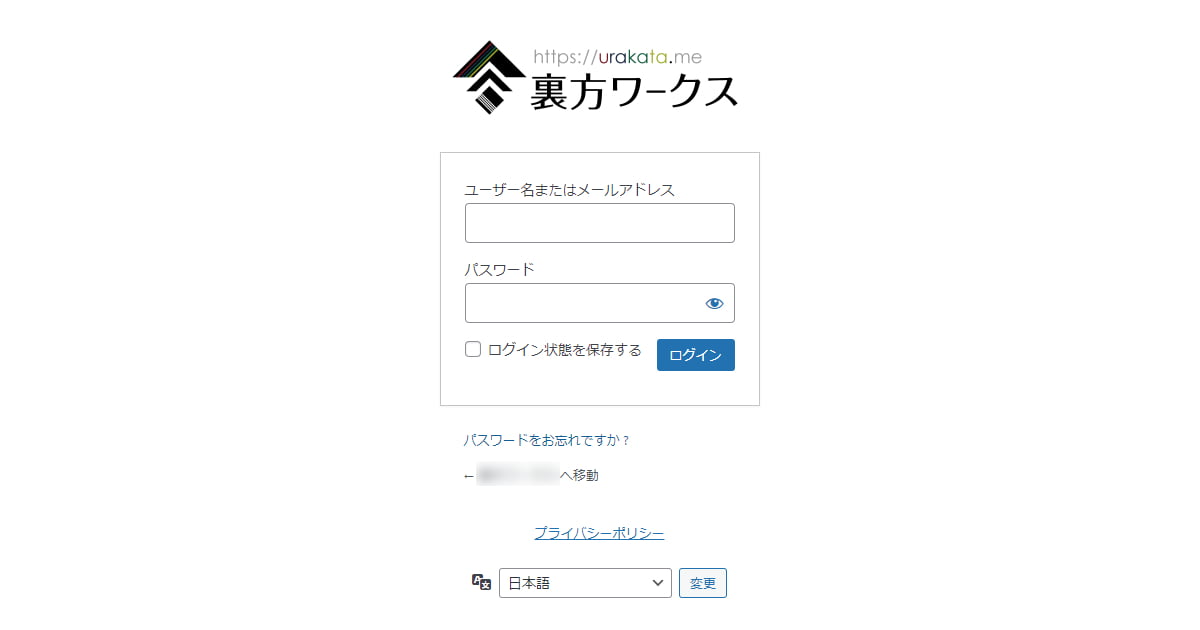
そうすると、下記の画像の様にログイン画面が表示されますが、この時ログインの入力フィールドの上は、デフォルトではWordPressのロゴでもある「W」の画像が表示されます。

今回の解説は、このロゴを自分たちの好きなロゴに変更しておこうというものになります。
クライアントワークなどの場合、ここが自分たちのロゴに変わっていると、クライアントのための制作というのがより強く出る事で、特に過去に他の制作などでここがデフォルトの画像のままだった場合、より一層、ロゴ変更が喜ばれます。
実際にロゴを変更する方法
このロゴは、各種ソース見るとわかりますが、ロゴは背景画像として表示されています。そのため、ソースのHTML・PHPのコード上ではなくcssの設定で背景指定を上書きする必要があります。
functions.php に修正コードを追記する
設定の方法は、functions.php にそのためのコードを記載します。
下記のコードを書くことで、指定したサイズ・画像にてロゴ画像が置き換わります。
function my_loginlogo() {
?>
<style>
#login h1 a{
display: block;
width: ***px;
height: ***px;
background: url(***ロゴのURL(パス)を入力***) center/contain no-repeat;
}
</style>
<?php
}
add_action( 'login_head', 'my_loginlogo' );では、実際にコードを解説してみましょう。
コードの解説
function my_loginlogo() {
?>
<style>1行目はまずは関数の宣言です。my_loginlogo()となっているところは、好きな名前に変更しても構いません。
ただし、ここの名前を変更した場合は、最終行にあるところと合わせる必要があるため注意しましょう。
2行目の?>これは、functions.phpではPHPが書かれているため、いったんまずPHPをここで終了させています。そして終了させた後の3行目でCSSを直接書くための<style>を記載しています。
#login h1 a{
display: block;
width: ***px;
height: ***px;
background: url(***ロゴのURL(パス)を入力***) center/contain no-repeat;
}ここは実際にはcssのコードとなっています。
ロゴ画像が設定されている箇所で、画像の部分を上書きする設定となります。
背景画像での指定になっているため、画像の横幅と高さ、そして画像のパスを含め、繰り返ししないような記載をしています。画像のパスは、ややこしくなるのでテーマファイルなどに入れているロゴを絶対パスで呼び出すのが一番楽ではないかなと思います。
</style>
<?php
}ここは最初の3行の逆になっています。
<style>宣言で直接cssを書く事をここの閉じタグで終了とし、そしてcssを書くために2行目でPHPを書く事を終了させていましたが、ここで再度、PHPを書く事を再開するように設定しています。
add_action( 'login_head', 'my_loginlogo' );ここで設定が完了になります。
もうほとんど呪文と思ってそのまま書いて問題ありませんが、最後のmy_loginlogoのところは、最初の宣言でもし変数名を変更していた場合は、ここと合わせる必要があります。
実際に変更したらどうなるのか
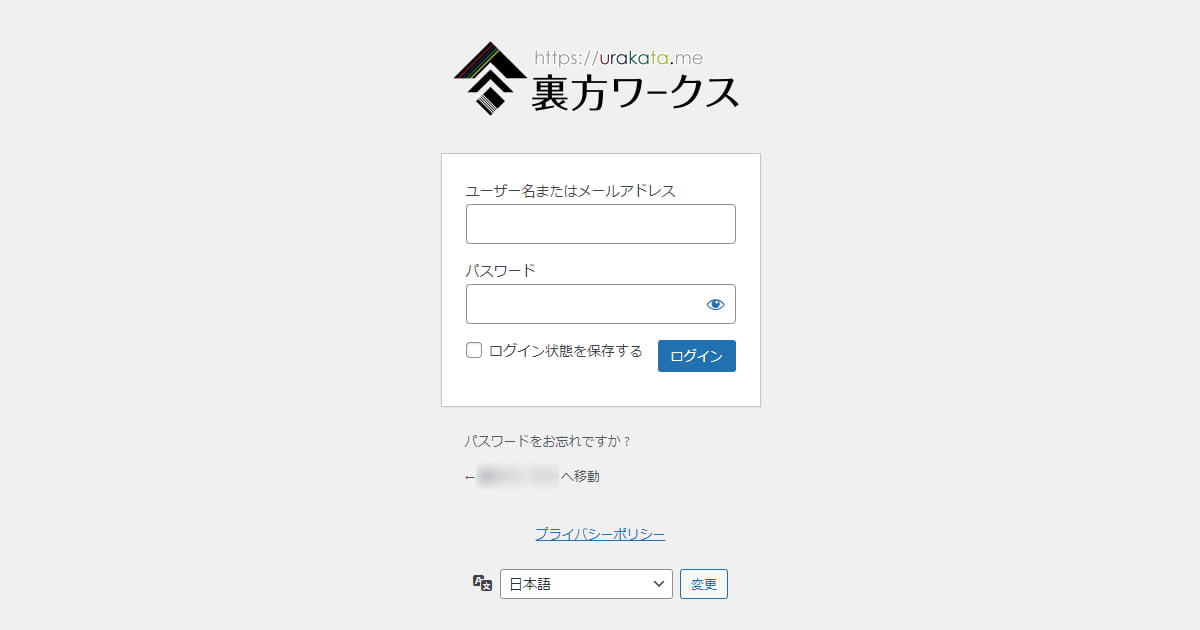
上記のコードをしっかりとロゴ画像のサイズやパスを合わせてやると、下記の画像のようにログイン画面の画像が切り替わります。

注意点など知っておくべきポイント
これでログイン画面のロゴは変更する事ができますが、最後に知っておくべき点やおさえておきたい注意点などについてまとめておきます。
ロゴ画像は透過系がおすすめ
WordPressのログイン画面は、上記の画像などを見てもわかるように、デフォルトのWordPressの設定で薄グレーが背景色に指定されています。
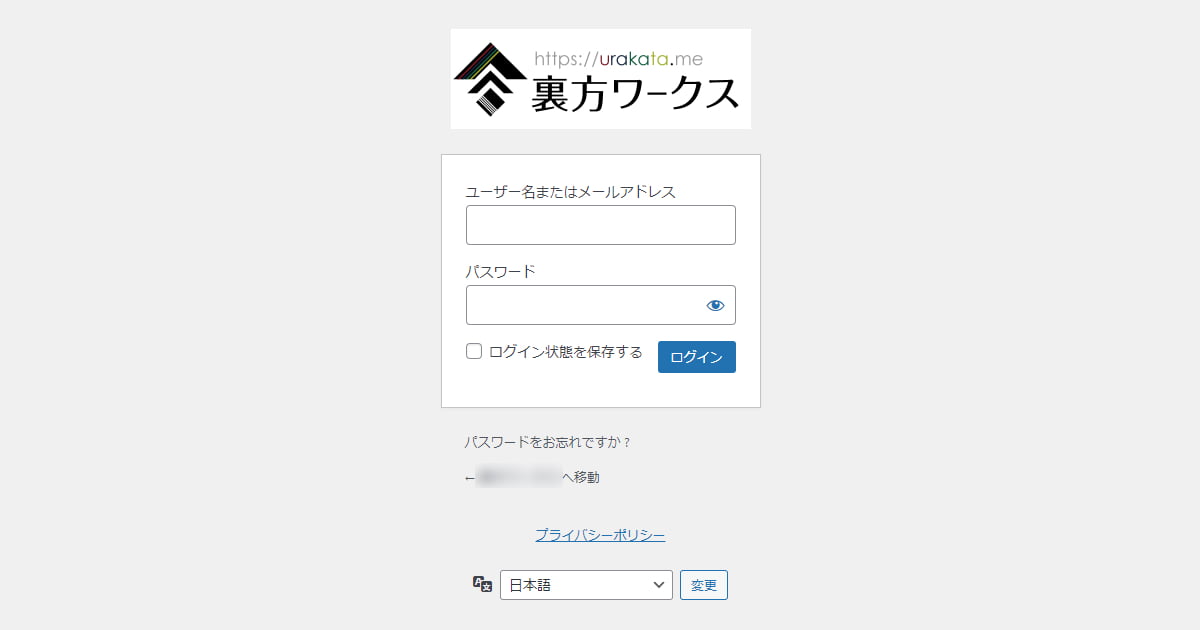
そのためロゴ画像が白背景で作られているような場合は、下記のサンプルイメージのようにロゴの部分だけ白くなってしまい、逆に見た目的に凄く素人っぽいというか無理矢理はめ込んだようで非常に浮いてしまったような見え方になってしまいます。

そうならないためにも、ロゴ画像は透過処理がされているものを使うか、どうしても白背景が入ったロゴ画像の場合は、functions.php の設定にログイン画面の背景カラーを白にする設定を追記してあげましょう。
やり方はとても簡単で、先ほど追記したコードの<style></style>の中に
body.login {
background-color: #fff;
}このコードを合わせて追記すると下記の画像のようになります。

このコードも合わせて記載しておくとログイン画面の背景カラーが白になるため、ロゴ画像が白背景で作られて変更が難しい場合でも、色の違いがなくなるためロゴが浮いた感もなくなります。
style.cssにコードを書いても反映されません
テーマファイルには、もともとstyle.cssのCSS用のファイルがあります。
ここに上記のfunctions.phpで記載したロゴ画像のcssのコードを書けば良いのでは?と思うかもしれませんが、これは残念ながら正常に動作しません。
ログイン画面などはシステムのところになりテーマ用のcssは読み込まれないため、functions.phpを使ってそこに上書き修正をするような形でないと反映されません。
画像は変更されるけれどテキストなどはそのまま
これでロゴ画像を変更はできますが、実際にここはWordPressでは、「Powered by WordPress」というテキストが記載されています。そのテキストを、cssにてtext-indent: -999px;という設定で背景画像を設置して表示しているものになっています。
そのため今回の設定では背景画像を上書き設定をして変更しているため、このテキスト部分というのはそのまま残っています。
デフォルトのcssの設定で、画面外に非表示化されているためほとんど表示される事はありませんが、ソースなどを見ると、そこには「Powered by WordPress」という記載があります。
ロゴクリックのリンク先URLの変更も別途必要
今回はロゴの画像を変更するだけで、実際にWordPressの管理画面では、このロゴにはリンクが貼られていて、デフォルトの「W」の画像ではそのままWordPressの公式サイトにリンクが貼られています。
慣れている自分用のサイトや自社管理向けなどであれば、クリックしなければ良いだけですし、ここのリンクがSEOや何かに影響を与える事は皆無のため無視して良いかもしれませんが、クライアント向けに変更をする場合は、知らないサイトに飛ばされた!となりかねません。
そのためには、別途ロゴ画像の変更と合わせて、ロゴ画像のリンク先URLの変更も行う必要がありますので、そこは必要に応じて別途行うようにしましょう。リンク先URLの変更については、下記のページで解説しています。
- WordPressのログイン画面のロゴのリンク先URLを変更する方法
- 前回の続きになりますが、前回はWordPressのログイン画面のロゴ画像を変更するというテーマについてまとめてみました。それらの内容は下記のページで確...
まとめ
WordPressのログイン画面のロゴ画像についてまとめてみました。
これをしたからといって、サービスやサイトの質などに何か変わるという事はありません。
基本的に一般ユーザーは見ることのないページですしコンバージョンなどに何か影響を及ぼすモノではないため、言ってしまえば自己満足感の強いカスタマイズと言えるかもしれません。
とはいえ、例えば複数のWordPressサイトを運用したりすると、ログイン画面ではパッと見ただけではどのサイトかわからなかったりもしますので、そういった時にロゴが出ていればどのサイトなのかは一目瞭然で間違いやミスの予防にも繋がります。
なによりクライアントワークにおいては喜ばれやすいものでもありますので、実際に行うのもそこまで難しいものではないため、やっておいて損はないかなとは個人的に思っています。
記事のシェアにご協力お願いします