TinyPNGやあっしゅくまの無料サービスで、
サイトの画像を質はそのままに容量を圧縮して使う

ホームページはもちろんのこと、ブログやコンテンツマーケティングとして更新を頻繁にするサイトを持った時、画像を多く使うケースがありますが、そうなってくると画像の容量・重さなどが気になってくるものです。
1枚1枚はそこまで重く無くとも、1ページ内に複数の画像があれば、塵も積もればと同じでその分だけ重くなってしまいがちで、ページの表示速度にも影響が出てしまう恐れがあります。
今の日本ではネット回線は非常に速いのでそこまで絶対的に対策しなければならないとまではいかないかもしれませんが、それでも容量は気にしておいて損はありません。
今回はそんなホームページやブログなどで使う画像についてほとんど見た目を変えずに容量だけ圧縮してくれるサービスの紹介とその使い方、使い分けなどについてまとめてみました。
画像の容量圧縮は無料のオンラインサービスを使おう
今の世の中、非常に便利であり画像を圧縮するなら無料で使えるオンラインサービスが多数用意されています。その中でも特に自分が普段から使わせてもらっていてこれがオススメと言えるサービスが2つあり紹介したいと思います。
この2つのサービスになります。
どちらも無料で登録なども必要なくその場ですぐ使う事が出来るサービスになります。
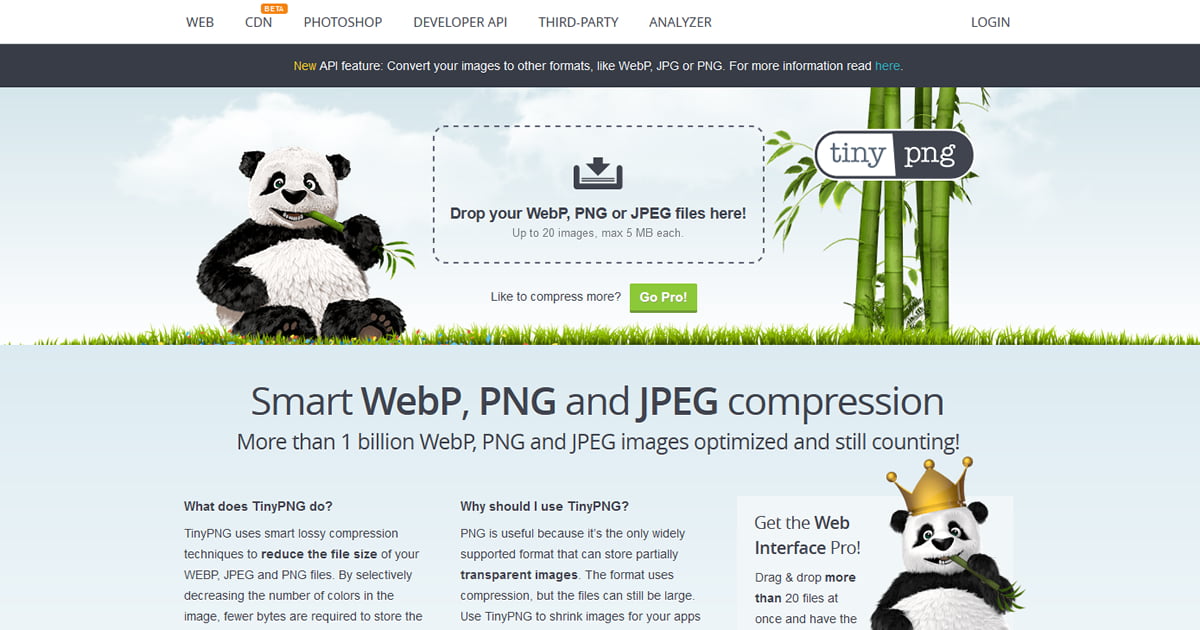
TinePNGについて

正直なところ、画像の圧縮サービスと言えばこれといっても過言ではないくらいに言わずとしれたサービスになります。jpgやpngだけではなく最近はWebPも対応してくれている、海外の画像圧縮サービスになります。
主な特徴としては下記の通りです
- 対応ファイルがjpg、png、WebP
- 1度に20枚まで圧縮可能
- 1枚につき最大5MBまで対応可能
- 圧縮枚数制限無し(20枚圧縮を何度も繰り返し利用可能)
- Photoshop用のプラグインも用意
- WordPress用のプラグインも用意
といった特徴があります。
TinePNGの使い方
使い方はとても簡単で、「Drop Your WebP, PNG or JPEG files here!」と書かれたところに圧縮したい画像をドラッグするだけです。もしくは、クリックして画像を選択することもできます。
画像をドラッグもしくは選択をすれば、すぐに自動的に圧縮がスタートし進捗度のバーがすすんでいきFinishedに変われば、圧縮された画像がダウンロードができるようになります。
1枚1枚ダウンロードもできますし、まとめてダウンロードもできますし、TinyPNGではDropboxへ保存といったメニューも用意されていますが、個別ダウンロードかzipでダウンロードするのが楽で良いかと思います。
大量に圧縮したい場合は20枚毎に更新して作業する
TinyPNGでは最大枚数が1回につき20枚と決められています。
ただ1回20枚を守れば、最大の枚数には制限がないため、20枚圧縮を何度も繰り返すことで100枚でも200枚でも利用できます。
やり方は簡単で、20枚圧縮してダウンロードをすれば、ページを更新しましょう。
そうすればまた何も選択されていない画面に戻りますので、再び圧縮する画像を選択するかドラッグして20枚圧縮を行い、それを保存します。
これを繰り返す事で、多少の作業は必要にはなりますが、20枚×回数分の画像を圧縮できるようになります。
あっしゅくまについて

TinyPNGほど有名ではないかもしれませんが、意外とこのサービスを使っているという人も多い無料で使える日本人のプログラマの方が立ち上げ運営されている画像圧縮サービスになります。
Googleが開発した圧縮サービスとして「Squoosh」というサービスがあるのですが、あっしゅくまはこのSquooshと同じ画像圧縮エンジンを採用しており、なおかつSquooshよりもかゆいところに手が届くサービスになっています。
主な特徴としては下記の通りです。
- 対応ファイルがjpg、png
- 1度に30枚まで圧縮可能
- 1枚の最大容量制限無し
- 圧縮枚数制限無し(30枚圧縮を何度も繰り返し利用可能)
- 圧縮時の品質選択が可能
- 圧縮時のリサイズ選択が可能
- 画像を端末で行うプライバシーへの配慮
あっしゅくまの使い方
こちらも使い方はサイトを見た瞬間にわかるほど簡単です。
「ここにファイルをドロップ」と書かれているところに、圧縮したい画像をドラッグするかそこをクリックしてから画像を選択するだけです。
TinyPNGと同じでドラッグ・選択すればすぐに圧縮がスタートし、そのままダウンロードができますし、複数枚数の際はまとめてダウンロードなども可能です。
圧縮の比率を選べるのがとても良い
TinyPNGと違いこちらをメインで使う理由が、何よりこの「圧縮比率が選択可能」という点で、左上に2つ選択できる項目がありますが、上の項目が画像の圧縮を品質優先か容量優先かで選べます。
- 超強めの圧縮
- 強めの圧縮
- ふつうの圧縮
- 品質優先の圧縮
- 超品質優先の圧縮
の5つから選ぶ事ができます。
たいていの場合はふつうの圧縮か品質優先の圧縮などにするのが良いのではないかなと思います。
特に画質の劣化をあまりしたくないといったメインビジュアルに使うような画像などの場合は、品質優先の圧縮を使い、通常の画像などはふつうの圧縮、品質にあまりこだわらない系は強めの圧縮を使うなどの使い分けができるのが最高です。
1枚当たりの容量制限もなく何度も30枚の圧縮を繰り返し利用できる
TinyPNGでは、1枚あたり5MBまでの画像しか圧縮できません。
そこまで大容量をWebサイトで使う機会があるかというとあまり無いかも知れませんが、あっしゅくまでは1枚当たりの容量に制限がないと思われます。(サイトに記載が見当たらないため)
テストで25MBくらいのjpgやpngを圧縮してみましたが、問題なく圧縮してくれました。
何より、1回で30枚の画像を圧縮できるので、枚数が多い時は、
圧縮→ダウンロード→更新→圧縮→ダウンロード…と繰り返すので1回当たりの枚数が多いのも助かります。
何よりプライバシー配慮が嬉しい
こういうサービスを使うと、情報流出や画像流出は大丈夫なのか?という声が聞こえてくることもありますが、あっしゅくまでは、
圧縮を端末内で行うため、通信容量やプライバシーを気にせず利用できます
とサイト上に記載されています。
そのためサーバーに画像を送信して圧縮するのではなく、ローカル内で圧縮を行うので安心ですし、もっと言うと、実は圧縮自体、ネットに接続していなくても処理ができてしまいます。
圧縮画像の違いなどについてはどうなのか
これは多くの方が気にするところかもしれませんが、正直なところ差はほとんどありません。
もちろんあっしゅくまでは圧縮率が5つの中から選べるので、どれを選ぶかで変わってきますが、デフォルトのふつうの圧縮を選べば、TinyPNGで圧縮するのと、あっしゅくまで圧縮するのとでそこまで大きな違いはありません。
例えば、4.4MBのファイルを圧縮してみたところ
- TinyPNG:656.9KB(-86%)
- あっしゅくまの超強めの圧縮:286.3KB(-93.7%)
- あっしゅくまの強めの圧縮:512.6KB(-88.7%)
- あっしゅくまの普通の圧縮:940.6KB(-79.3%)
- あっしゅくまの品質優先の圧縮:1.9MB(-57.6%)
- あっしゅくまの超品質優先の圧縮:3.4MB(-23.0%)
といった内容でした。
ちょうど、あっしゅくまの強めの圧縮と、普通の圧縮の間くらいがTinyPNGの圧縮という感じになります。
元ファイルが4.4MBのファイルだったのでそこそこの差がありますが、通常圧縮をかける画像はもっと元ファイルの容量は低いはずなので、そこまで100KB単位で差が出ることはなく、20KB~40KBくらいの差が出るという感じですので、使い勝手の良いものを選ぶのが良いのでは無いかなと思います。
各サービスの使い分け
これは先ほども書いたように、そもそも圧縮する画像がWebPであれば、あっしゅくまはjpgとpngのみの対応になってしまうので、TinyPNGでしか圧縮する事はできません。
一方で、jpgとpngであればあっしゅくまでは品質重視か容量重視かを選べるのでこちらを選んで圧縮する方が、より用途に合わせた画像にできるのではないかと思います。
またクライアントワークなどで情報管理が厳しめなどの場合は、外部ツールを使うのも躊躇われる事もありますが、あっしゅくまだとローカル処理になるため安心して利用ができます。
実際のところ、自分は先述しましたが、基本はあっしゅくまを使って、WebPなどの圧縮が必要なときだけTinyPNGを使って処理するという流れが一般的です。
ただ、TinyPNGはフォトショのプラグイン、WordPressのプラグインなども用意されているので、そちらを使うためにTinePNGをメインで使っているという方も多いかもしれませんので、どういう用途や使い方、どれくらいの量・枚数を圧縮するかなどでも最適なものは変わってくるかもしれません。
メインビジュアルのような大事な1枚を徹底的に画質を気にしながら容量も圧縮したいという場合は、「Squoosh」では、画質のQualityを1-100で選ぶ事ができ、かつ圧縮前・圧縮後の画像をブラウザ上で見比べる事もできるので、大事な1枚などはSquooshを使うというのもありかもしれません。
まとめ
画像の圧縮サービスは最近では色々なサービスが出てきてとても便利になりました。
どのサービスが良いかというのは当然ながら用途や目的、環境などによって変わってくるところになります。
ただ今は高画質、大容量な画像を使うのが一般的でもあり画質が悪いものはそれだけでサイトの質を落としかねないので、いかに綺麗なまま容量を落とすかが大事になってきています。
今回紹介しているTinyPNGやあっしゅくまはそういった要望を叶えてくれ、無料で使えるツールにもなっていますので、使い方も簡単ですしブログのアイキャッチの画像などにも使えます。
1枚1枚の圧縮などはそこまでたいした効果はないかもしれませんが、塵も積もればの考えで、少しでも容量を抑えて接続スピードを上げれば、結果的にユーザーの利便性にも繋がるものでもありますし、ぜひ積極的に使っていきましょう。
記事のシェアにご協力お願いします