display:flex;でspace-betweenを使う際、
最後の要素が右寄せではなく左寄せにする方法

最早定番といっても良いかもしれないくらいに、コーディングする際には頻繁に使うものになります。自分の中ではもうコピペして使うというくらいに一連の作業の流れになっているのですが、意外と忘れがちだったり、あれ?となることもあるので備忘録として残しておきました。
特にWordPressなどで記事の一覧といった見せ方をしたり、何かの画像ギャラリーなどのような見せ方をしたりなどする場合、これを良く使うのでは無いかなと思います。
数がピッタリでないと最後の要素が両端に寄る
下記のコードのように、display: flex;で、justify-content: space-between;の設定をした場合に、最後の要素が意図した動きと異なる動きになってしまいます。
<div class="flex">
<div class="flexbox"><img src="./assets/img/sampleimage.jpg" width="400" height="300" alt="" ></div>
<div class="flexbox"><img src="./assets/img/sampleimage.jpg" width="400" height="300" alt="" ></div>
<div class="flexbox"><img src="./assets/img/sampleimage.jpg" width="400" height="300" alt="" ></div>
<div class="flexbox"><img src="./assets/img/sampleimage.jpg" width="400" height="300" alt="" ></div>
<div class="flexbox"><img src="./assets/img/sampleimage.jpg" width="400" height="300" alt="" ></div>
</div>.flex {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.flexbox {
width: 240px;
margin: 1em 0;
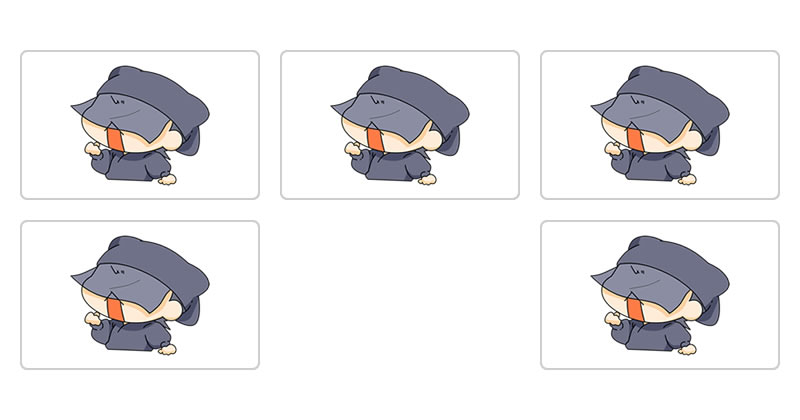
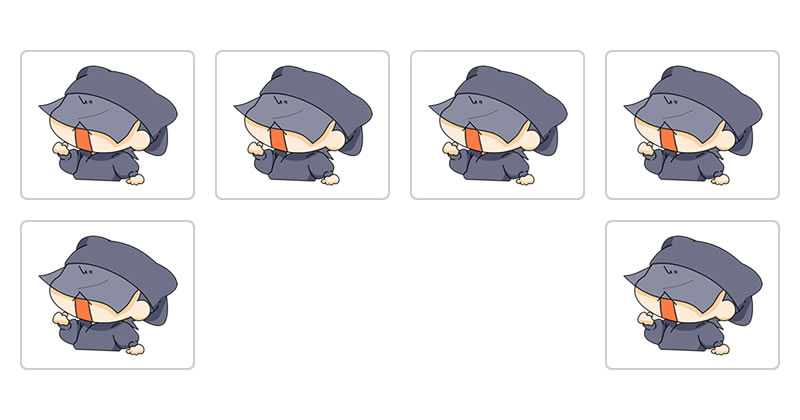
}こういった使い方をした時、ちょうど表示したい数がぴったりちょうどであれば良いのですが、そうでない場合、下記の画像のような最後の段が左右に分かれてしまいます。

このように、space-betweenの特性上、3×2などの場合で5個の表示だったりすると、最後の5個目は真ん中ではなく右端に寄ってしまいます。
こういうレイアウト・デザインということであれば問題ありませんが、まぁそういう事は得てしてほとんど無いかと思います。
解決策は「::after」の疑似要素を使って左寄せにする
解決方法は見出しの通り、::afterの疑似要素を使います。
やり方は親要素に::afterを付けて、あたかも最後に1枠あるかのように見せるイメージです。
実際のコード
<div class="flex">
<div class="flexbox"><img src="./assets/img/sampleimage.jpg" width="400" height="300" alt="" ></div>
<div class="flexbox"><img src="./assets/img/sampleimage.jpg" width="400" height="300" alt="" ></div>
<div class="flexbox"><img src="./assets/img/sampleimage.jpg" width="400" height="300" alt="" ></div>
<div class="flexbox"><img src="./assets/img/sampleimage.jpg" width="400" height="300" alt="" ></div>
<div class="flexbox"><img src="./assets/img/sampleimage.jpg" width="400" height="300" alt="" ></div>
</div>.flex {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.flex::after {
content: "";
display: block;
width: 240px;
}
.flexbox {
width: 240px;
margin: 1em 0;
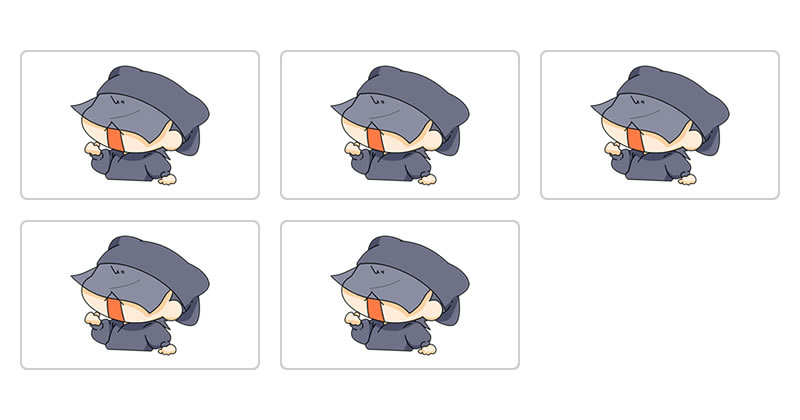
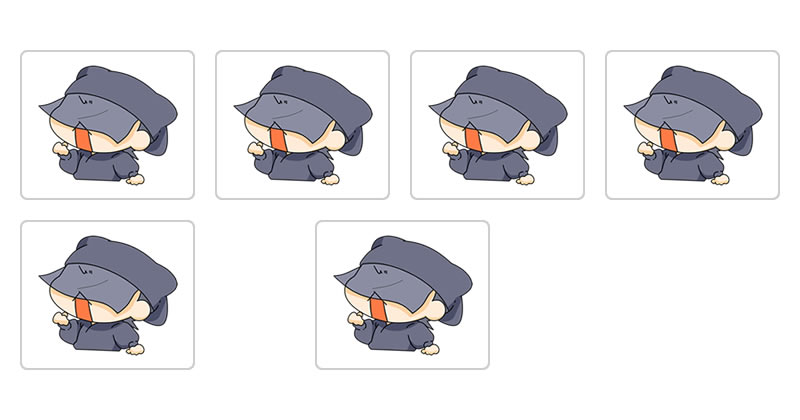
}この疑似要素のコードを付け加えることで、

このように、しっかりと右端ではなくしっかりと左に寄ってくれるようになります。
注意点は、疑似要素を指定するのは、親要素に対してという点です。
3列表示の場合、2列目が1個でも変わらず対応
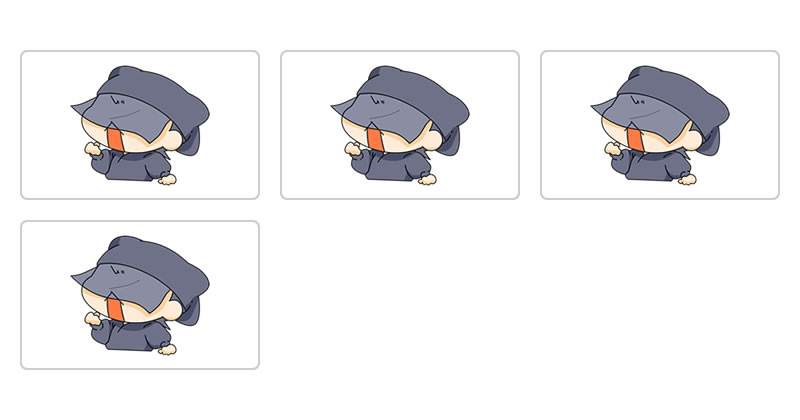
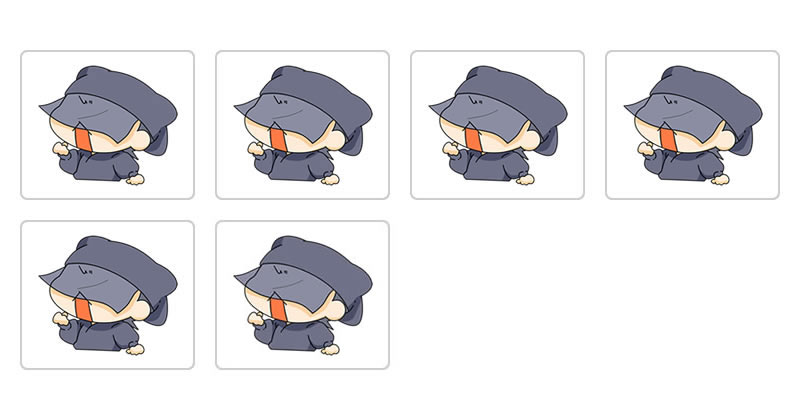
例えば、3列×2行での表示の場合、要素が4個の場合もあれば、5個の場合もあります。
ですが、この疑似要素を指定しておけば、5個の場合はもちろん、4個の場合でも最初と同じようにそのまま対応してくれます。なので、入れて置いて損はありません。
■■■
■
■■■
■■
といったように、入れたことで1個表示の時におかしくなることもなく、しっかりと対応してくれます。

4列表示の場合に左寄せする方法
上記の設定は、あくまでも3列分での表示でした。
4列分でも、当然何かの設定を入れなければ、3列の時と同じように最後は右端にいってしまいます。

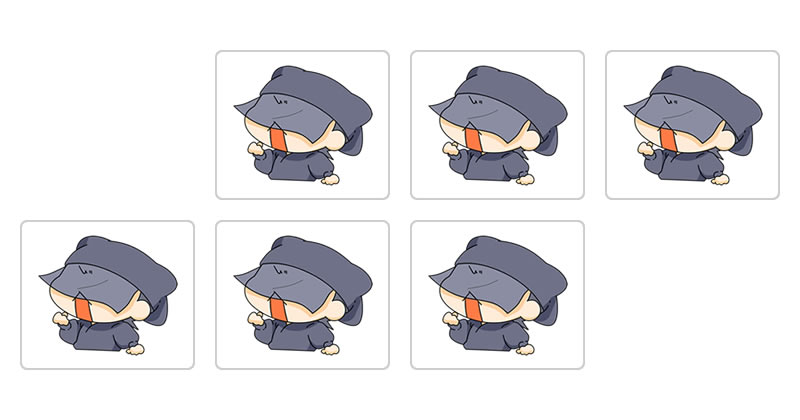
また、3列の時のように::afterの疑似要素を指定しても、1個分しかできないため、そのままの設定ですと下記のように中途半端な位置に表示されてしまいます。

この時、どうすれば良いかというと、もう1つの疑似要素::beforeも合わせて使うことで解決できます。
::beforeと::afterの両方を使って左寄せにする
やり方はほとんど同じで、::afterで設定していたものをそのまま::beforeに追加し、1つコードorder:1(これが重要)を追加するたけです。
<div class="flex">
<div class="flexbox"><img src="./assets/img/sampleimage.jpg" width="400" height="300" alt="" ></div>
<div class="flexbox"><img src="./assets/img/sampleimage.jpg" width="400" height="300" alt="" ></div>
<div class="flexbox"><img src="./assets/img/sampleimage.jpg" width="400" height="300" alt="" ></div>
<div class="flexbox"><img src="./assets/img/sampleimage.jpg" width="400" height="300" alt="" ></div>
<div class="flexbox"><img src="./assets/img/sampleimage.jpg" width="400" height="300" alt="" ></div>
<div class="flexbox"><img src="./assets/img/sampleimage.jpg" width="400" height="300" alt="" ></div>
</div>.flex {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.flex::before {
content: "";
display: block;
width: 180px;
order: 1;
}
.flex::after {
content: "";
display: block;
width: 180px;
}
.flexbox {
width: 180px;
margin: 1em 0;
}こうすることで、下記の画像のように4列表示分でもしっかりと左寄せが可能です。

order:1を入れないと最初の枠が空いてしまう
::beforeを追加する際、必ずorder:1を追加する必要があります。::beforeはその要素の前に表示されるので、order指定がないと、当然、下記の画像のように最初の枠に入ってしまいます。

order: 1;を入れてあげることで、後ろに持っていく事ができ、見せたいレイアウトに仕上がります。
5列の場合はどうするのか
5列の場合はこのやり方で対応することはできません。
ただ、個人的な意見ではありますが、5列を実際の制作現場で使う事は稀かと思います。
そもそも今の時代、スマホアクセスの方が多いこともあり、この3列横並び、4列横並びというのはパソコンなど横長の画面でしか表示はされません。
その上で5列の表示となると、1つ1つの要素が相当小さくなりますので、あまり使い勝手も良くないので使う事自体が稀ではあります。
もし5列をどうしてもやる必要があるという場合は、jQueryなどを使ったり、space-betweenではなく、厳密な幅指定などをして使うなどで対処するのが良いのではないかなと個人的には思います。
5列を並べて表示したいのであれば、slickなどのjQueryを使って、当サイトのトップページのように画面全体で横並びにしてスライドショー的な形で見せた方が良いかな?という気もします。もちろん見せるコンテンツなどの中身によりけりですが…。
まとめ
space-betweenを使っての左右に寄せてのレイアウトというのは制作現場でもよく使われます。
特に3列などはWordPressなどを使ったオウンドメディア系などであれば、コンテンツの一覧などアーカイブ系の表示だったり、このコンテンツに関連する記事一覧。といったような見せ方の時に使うことが多いです。
WordPressなどの場合、特に関連記事一覧など、最大6記事表示する枠があるけれど、1枠の時もあれば4枠の時もあるし5枠の時もあるといったような場合、この設定が役立ちます。
やることを簡単にまとめておくと非常にシンプルで簡単で
3列の場合は親要素に::afterの疑似要素で同じ幅を指定
4列の場合は親要素の::beforeと::afterの疑似要素で同じ幅を指定して、order: 1;も忘れずに指定する
これだけなので、justify-content: space-between;を使う場合、呪文のように入れておくと損は無いのかなと思います。
記事のシェアにご協力お願いします