jQueryとCSSで作るタブメニュー。
タブで切り替えるタブメニューの作り方と設定

様々なWebサイトを作っていると、デザインによっては縦に何個も並べる見せ方ではなく、横に並べていわゆる「タブメニュー」として使って見せた方がUI的にも良いといったケースが多々あります。
そんなタブメニューですが、イメージ・印象的に難しそうと思われがちですがjQueryを使う事でとても簡単でシンプルに仕上げる事が可能になります。
また、タブメニューには細かいところを見ていくと様々な違いがあり代表例がタブをどう切り替えるのかなど、マウスオーバーなのかクリック・タップなのかなどもありますが、そのあたりも非常に簡単に切り替える事が可能です。
そんな色々なケースで使えるタブメニューの作り方について、見ていきましょう。
改めておさらい「タブメニュー」について
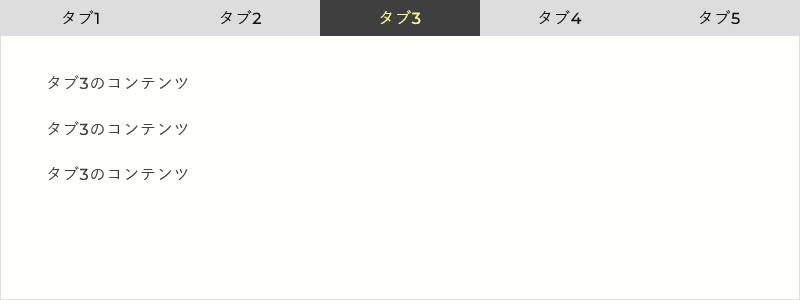
タブメニューとは、下記の画像のように、タブ形状のメニューを、マウスオーバーしたりクリック・タップすることによって、中身のコンテンツが切り替わるUIになります。

特に有名所ではYahooのトップページのニュース欄でこのタブメニューが使われていて、ニュースのジャンルがタブをクリック・タップすることで切り替えられるようになっています。
これら以外でも多くのサイトでは、料金メニューやプランをそれぞれ並列表記しながら内容をタブをクリックすることで見せるといった見せ方も多いですし、ニュースやお知らせをカテゴリ別で見せるといった見せ方もよく見かけます。
縦に並べて見せるよりも横に並べて1画面内で見せたいけれど、横に並べるには横幅が大きすぎて…というケースで、タブで見せるといった見せ方や、ジャンル毎で分けて見せたいといった時に使われやすい傾向にあると感じています。
ということで、実際のタブメニューについて見ていきましょう。
大きく分けてタブメニューは2パターンからなり、タブをクリック・タップして切り替える場合と、ホバーで切り替えるパターンに分かれますので、それぞれ見ていきましょう。
タブメニューをクリックで切り替える方法
まずは多くのシーンで使われるクリック・タップでタブを切り替える方法について見ていきましょう。
HTMLのコード
<div class="tab-wrap">
<ul class="tab-menu">
<li class="tab active">タブ1</li>
<li class="tab">タブ2</li>
<li class="tab">タブ3</li>
<li class="tab">タブ4</li>
<li class="tab">タブ5</li>
</ul>
<div class="tab-contents active">
<p>タブ1のコンテンツ</p>
</div>
<div class="tab-contents">
<p>タブ2のコンテンツ</p>
</div>
<div class="tab-contents">
<p>タブ3のコンテンツ</p>
</div>
<div class="tab-contents">
<p>タブ4のコンテンツ</p>
</div>
<div class="tab-contents">
<p>タブ5のコンテンツ</p>
</div>
</div>タブメニューを構成するHTMLは、全体を囲う枠の中に、タブメニューとそれに連動するコンテンツという2つのパーツに分かれています。
タブメニューとコンテンツの1つめにactiveが付与されていますが、これが現在表示されているタブということになり、このactiveをjQueryで制御することで、表示するタブを変更していくという形になります。
CSSのコード
.tab-wrap {
margin: 50px auto;
border: 1px #ddd solid;
}
.tab-menu {
display: flex;
}
.tab {
width: 20%;
padding: 0.5rem;
text-align: center;
cursor: pointer;
transition: all 0.3s;
background-color: #ddd;
}
.tab.active {
color: #ffff99;
background: #333;
}
.tab-contents {
display: none;
padding: 25px;
}
.tab-contents.active{
display: block;
}
.tab-contents p {
padding: 1rem 2rem;
}特に難しいところは無いかと思いますが、重要なところは.tab-contentsを非表示にしているところになります。HTMで要素の1つ目にだけactiveを付与していますので、そこは表示される設定にしていますが、それら以外は後述するjQueryにて制御していくことになります。
jQueryのコード
それでは最も大切になるといっても良いjQueryのコードを見ていきましょう。
また、ここでは記載しませんが、jQueryを使うため、事前にjQueryのコードを読み込んでおく必要があります。
- jQueryの読み込み。CDNを使う方法とコードを書く場所や読み込む順番
- jQueryと言えば、Webサイト制作においては非常に重宝され無くてはならないとまではいかなくとも多くのサイトで使われているものになります。 脱jQu...
$(function () {
$(".tab").click(function () {
$(".tab, .tab-contents").removeClass("active");
$(this).addClass("active");
const index = $(".tab").index(this);
$(".tab-contents").eq(index).addClass("active");
});
});コードの解説はこの後にまとめていきますが、実際にこのコードを書いてタブメニューをhoverで切り替えるデモを作ったので実際に下記よりご確認いただけます。
jQueryのコード解説
では実際のコードを見ていきたいと思いますが、その前に今回の流れをざっくりとわかるように書いておきます。
- jQueryでクリックイベントを設定。
- クリックされたらタブとコンテンツから
activeのclassを取り外す。 - クリックしたタブに
activeのclassを付与する。 - クリックされたタブが何番目のタブかを取得する。
- 取得したタブとそれに連動するコンテンツに
activeのclassを付与する。
というのが今回のコードの流れになります。ということで見ていきましょう。
$(".tab").click(function() {
});まずはこの行によってクリックイベントを設定しています。.tabのclassを持つ要素をクリックした時のイベントを処理する記載になります。
$(".tab, .tab-contents").removeClass("active");この行のremoveClassというのが名前そのままで指定したクラスを取り外すメソッドとなります。これによって、.tabと.tab-contentsに付与されているcssのactiveのclassを除去しています。
$(this).addClass("active");こちらは先ほどと真逆になり、addClassというのが指定したクラスを付与するメソッドとなります。そして、$(this)というのがクリックした要素を指します。これによって、クリックしたタブにactiveのクラスを追加するという処理になります。
const index = $(".tab").index(this);そして、ここが一番ポイントとなるところで、どのタブがクリックされたかを判断しています。
このindex()メソッドというのが、指定した要素の順番を取得するメソッドとなり.tabクラスを持つ要素の中で何番目の要素かを取得しています。今回はクリックイベントになるため、このコードによって、.tabクラスを持つ要素の何番目がクリックされたのかを取得しています。
1つめのタブがクリックされていれば「0」を取得し、2つめのタブがクリックされていれば「1」を取得するという事になり、その値をindexに代入しています。
$(".tab-contents").eq(index).addClass("active");そしてこの行で、先ほど取得したタブの順番と同じtab-contentsにaddClassにてactiveのクラス名を付与しています。
eq()メソッドというのが、指定した特定の要素だけを取得することができるメソッドとなります。
先ほど何番目のタブがクリックされたのかを取得しているため、その順番と同じ.tab-contentsの順番の要素にactiveのクラスを付与しているという事になります。
これらのコードによって、タブがクリックされれば、activeクラスが付与されているタブとコンテンツからactiveクラスを除去した後に、クリックされたタブにactiveクラスを付与しつつ、そのクリックしたタブと連動したコンテンツ枠にもactiveのクラスが付与される処理となり、タブをクリックすればタブが切り替わり、それに連動したコンテンツも表示・非表示されるということになります。
タブをクリックではなくホバーで切り替える方法
滅多に使う事はないかもしれませんが、今回のタブメニューをクリックではなく、ホバー時に切り替えたい場合はどうすれば良いかというと、jQueryのコードの1箇所を変えるだけで対応ができます。
$(".tab").hover(function () {
});先ほどのコードでは、ここがclickとなっていたかと思いますが、ここをクリックではなくそのままhoverと変えるだけで、タブをクリックした時ではなくホバーした時に切り替わるようになります。
下記が実際にタブをクリックではなくホバーで切り替わるようにした例となります。
ホバーはスマホやタブレットでは基本動かない
スマホやタブレットにおいては、PCのようにカーソルがないため、ホバーというのが基本はなくタップしか存在しません。
そのため、ホバー時で切り替わるタブメニューを作ったとしても、タブレットやスマホではタブをクリックしたら、リンクなども無いためそこをホバーした状態になるということで結果的には同じ動きとなってしまいます。
ホバーのタブメニューを使う機会はそこまで無いかとは思いますが、使う際にはPC以外では違う動きになるということを頭に入れておきましょう。
タブメニューを使う際の注意点
基本的なタブメニューを解説してきましたが、注意点として挙げられるのはタブのコンテンツの高さについてです。
下記にサンプルを作ってみましたが、タブで切り替えるコンテンツ枠の高さがそもそも高すぎるとタブメニューである事がわかりにくくなってしまうこともあります。
また、コンテンツ枠の高さがそれぞれのタブ毎でバラバラの高さになると、タブを切り替える度に高さが変わってしまい、カクカクと動いてしまうことになってしまい、これを嫌と考えるクライアントの方もいるかもしれません。
かといって高さを最大値に全て合わせて揃えると、コンテンツ量が少ない場合は余白が大きな枠になってしまうといった事にもなりますので、タブメニューを使う際はなるべく同じくらいの高さのコンテンツが横並びになるような見せ方のときに使うのが望ましいと言えます。
まとめ
jQueryを使ったタブメニューについて解説してみました。
ここで解説したのは、いわば一番基本というかベーシックな形となるものになっています。
もちろんこれだけでも十分に使って行く事もできますし、タブを切り替えて表示するコンテンツの中身が複雑だったりすると、もう少しカスタマイズする事もありますし、activeなタブをもう少し目立たせたりといった事をする事もあります。
注意点で書いた縦長になるコンテンツの場合、上だけでなく下にもタブメニューを付けてよりわかりやすく表示するといった事もありますので、そういったのもまた別で解説していければと思いますが、まずは何よりもこの基本系を覚えて使えるようにしていきましょう。
クライアントサイトの制作などで、お知らせ、実績や事例などのカテゴリ別での表示といったところなどでよくタブメニューなどが使われたりしますので、基本系からまずはしっかりおさえておきましょう。
記事のシェアにご協力お願いします