【smooziee.js】外部・別ページからのリンクでも
スムーススクロールで移動させるための設定とコード

今まで何度かスムーススクロールについて解説してきました。
基本的なサイト制作においては、今までのjQueryを使った解説でほとんど対応できるかと思います。
ただ唯一(?)今までの解説で対応できないのが、外部リンクからアクセスした際のスムーススクロールができないという点でした。
別ページからのリンクで、#が付いていた場合は、今までの解説のコードを設定していたとしても、アクセスした瞬間にそのアンカーの場所に移動して始まります。
それが問題というわけではないのですが、クライアントによってはこれもスムーススクロールにして欲しいという要望をいただく事もあるため、今回はそんな外部からのリンクでもスムーススクロールで移動させる方法についてまとめてみます。
外部リンクからのはjQuery+外部プラグインがおすすめ
結論から言うと、jQueryとコードを書くだけでは自分の力では対処できませんでした。
そこで、調べていたところ個人的にはベストなjQueryのプラグインを見つけ、これを使う事で外部リンクでもスムーススクロールの対応をする事ができるようになりました。
それが、「smooziee.js」というプラグインです。
スムーススクロールのほぼ全てに設定で対処できる
これ使えば使うほどわかるのですが、めちゃくちゃ便利です。
個人的にはjQueryのプラグインをどんどん増やすのはサイト重くなったりする可能性もあるため控えたいところではあるのですが、非常に使い勝手が良く、かゆいところに手が届くなーという感じです。
そのため、結構クライアントワークでも使っていますし、何を隠そう、この裏方ワークスでも使わせてもらっています。
フッターのリンクなどは、別ページにアクセスするリンクでアンカーリンクを付けたページもありますが、実はしっかりスクロールできるようになっています。
例えばですが、
- ページ外リンクでもスムーススクロールに対応可能
- アクセスする際に#を付ける・付けないを選択することが可能
- ページの戻る・進むなど履歴を持つか持たないかの選択が可能
- 絶対パスでも相対パスでもリンクの書き方のほとんどに対応可能
- ルート相対パス、絶対パス+#でリンクでも同ページなら遷移せずにスクロール可能
- オフセット(移動先の余白)も数値設定で変更可能
- スムーススクロールしない除外クラスの設定も可能
といったような事が設定できます。
しかも、使い方も非常に簡単なので、個人的には実際の制作現場で重宝しています。
smooziee.jsの使い方と設定
では実際の使い方などを見ていきましょう。
とはいえ、公式サイトでも解説されているので、そちらでも確認できます。
必要なファイルをダウンロード
まずは公式サイトへ行き、必要なファイルをダウンロードしておきましょう。
作者のGitHubページよりダウンロードできます。(→smooziee.jsのGitHubサイト)
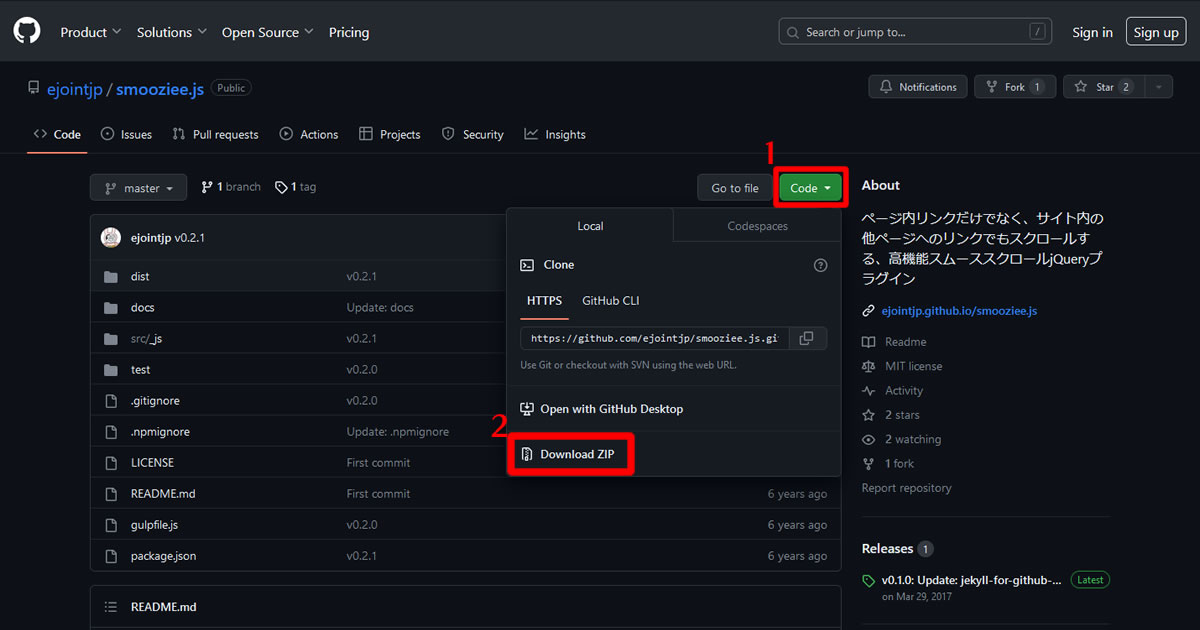
GitHubページからだとわからない…という方のために、キャプチャも取っておきました。
下記の画像の通り、1の「Code」のボタンをクリックすると、プルダウンで2の「Download ZIP」というリンクが表示できますので、そこからダウンロードしましょう。

使うファイルは/dist/smooziee.min.jsのみ
ダウンロードしたファイルを解凍していくと、様々なファイルが出てきます。
ただ、実際に使うファイルというのは、「dist」フォルダにある「smooziee.min.js」のファイルのみになります。
このファイルを、自身のサイトのファイル群の中にコピーして移動させておき、ファイルをアップロードしておけば準備は完了です。
jQueryの後にsmooziee.jsを読み込む
ファイルの準備ができたら、後はそれを読み込むだけです。
jQueryを使うため、必ずjQueryの後にsmooziee.jsを読み込むようにしましょう。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="/****/****/smooziee.js"></script>実際にjQueryを読み込む際には、CDNを使っています。
- jQueryの読み込み。CDNを使う方法とコードを書く場所や読み込む順番
- jQueryと言えば、Webサイト制作においては非常に重宝され無くてはならないとまではいかなくとも多くのサイトで使われているものになります。 脱jQu...
smooziee.jsの実行コード
jQueryとsmooziee.min.jsの読み込みの後は、実行のコードを記載します。
と言っても、非常にシンプルでわかりやすく簡単なままです。
$(function(){
$.smooziee();
});デフォルトでの実施だとこれだけで動きます。
ただこのコードだけだと、やや物足りないため、実際に使う際にはオプションも活用して使って行く事になります。
$(function(){
$.smooziee({
ignore: '.no-scroll',
offset: -20,
speed: 1000
});
});オプションの設定は、上記のように記載していきます。
注意点としては、必ず「,(カンマ)」で続けて記載していくという点です。(最後はカンマなし)
smooziee.jsのオプション
smooziee.jsにはオプションが用意されていて、必要に応じてコードに記載して使って行く事ができます。実際に使えるオプションは公式サイトにも記載がされていますが、もう少しかみ砕いた言葉でまとめておきます。(公式サイトのオプション一覧)
ignore
スムーススクロールを無視するためのクラス名を設定します。
このクラスを付けることで、リンククリックをしてもスムーススクロールが発生しません。
クリックで開閉するものや、タブメニュー、ブログの目次など入れて置くと良いと思います。
$(function(){
$.smooziee({
ignore: '.no-scroll'
});
});こう書いた場合、class="no-scroll"が付いたものはスムーススクロール対象外となります。複数のクラスを設定したい場合は
ignore: '.no-scroll, .no-scroll2, .no-scroll3'このように、設定したいクラス名を(カンマ)で区切って記載していけば複数設定も可能です。
offset
実際にリンク先へ移動する際、ここに入れた数値をY座標(要は高さ位置)に足してスクロールします。
例えば固定ヘッダーなどを設定している場合は、このoffsetの値にその高さ分の設定を加えることで、ヘッダーが隠れたりする事無く移動できます。
$(function(){
$.smooziee({
offset: -100
});
});わかりやすく言えば、マイナス値を設定することで上側に、プラス値を設定することで下側に余白を持って移動してくれます。ヘッダーが100pxだった場合、-100と設定することで、100px分上側に移動してくれるということになります。
otherPageScroll
サイト内の他のページへリンクした際に、スムーススクロールを有効にするか、無効にするかを決めます。設定の値は「true / false」にて設定されます。
これこそ、今回メインで解説していた、外部からのリンクでもスムーススクロールできる設定箇所になります。trueに設定することで、別ページへのリンクでもスムーススクロールが出来ます。
逆にいうと、falseに設定をすると外部からのリンクはスムースリンクの対象になりません。なので個人的にこれをfalseにするのなら、使う意味はあまりなく、このためにこのプラグインを使っていると言っても良いくらいに重宝している設定項目です。
$(function(){
$.smooziee({
otherPageScroll: true
});
});scrollKey
他ページへのリンクの際に、ハッシュタグに代わって使われるクエリのキーということですが、基本的にはデフォルトのままで特に問題になることはないと思います。
$(function(){
$.smooziee({
scrollKey: 'scroll_id'
});
});speed
スムーススクロールで移動する際のスピードの設定で、ms(ミリセカンド・ミリ秒)の値での設定になりますので、100=0.1秒、1000=1秒ということになります。
$(function(){
$.smooziee({
speed: 800
});
});短くしすぎると、瞬間移動のようになりますし、長くしすぎると移動にやや時間がかかってしまいますので、個人的には500~1000くらいの間で設定するのが良いのではないかと思います。
urlHistory
これも個人的には非常に重宝する設定です。
要は、リンク先に移動した際、リンクの履歴をどうするかという設定になります。
$(function(){
$.smooziee({
urlHistory: 'push'
});
});- replace:履歴は上書きする
- push:履歴を今の履歴に追加する
これだけだとわかりにくいですが、ページ遷移を全て上書きするか、履歴として追加するかの違いで、最もわかりやすく言えば、戻るボタンで遷移前の位置に戻るか否かを設定ができます。
replaceは上書きするため、履歴がなくなりブラウザの戻るで戻ることはできませんが、pushの場合は履歴は上書きではなく追加していくため、ブラウザの戻る・進むでページ移動が可能になります。
ブログなどで目次を使っている場合、目次をクリックしてページ遷移した後、戻るボタンをおすと1つ前のページに戻ってしまってイラッとした経験ある方もいるかもしれませんが、そういう際は「push」を設定しておくと、戻るボタンでページ内リンクでも前の位置に戻ることができます。
意外と気にされない方も多いですが、ユーザーの使い勝手を考えた時に重宝します。
urlParam
最後にこれもとても役立つ設定です。
$(function(){
$.smooziee({
urlParam: 'hash'
});
});設定の値としてはhash、none、defaultの3種ありますが、要は、ハッシュタグの付いたリンクをクリックした際に#の付いたURLをどのように処理するかを決める事ができます。
- hash:ハッシュタグを付けてページ移動します
- none:ハッシュタグは付けずにページ移動します
- default:ページ内リンクではハッシュタグは付けずに、他ページへのリンクの際はハッシュタグを付けて移動します(その際、URLは#ではなく、scrollKeyで設定した値が表示されます)
場合によっては広告などでアンカー付のリンクで入稿しなければいけないといった事や、同じURLでは登録できないといったような事もあり、そういう場合に#を付けたURLにするか否かが選べます。
特定の#などが使えないといった場合、defaultを設定することで、#を使わないURLでアンカーにスムーススクロールでアクセスする事が可能になります。
実際によく使う設定コードとサンプルや注意点など
オプションは複数ありますが、実際に使う際はほとんどコピペ、もしくは特定のケースでのみこのオプションの設定をする。というケースが多いかなと思います。
実際、自分が制作で使っているコードとしては下記のようなものになります。
$(function(){
$.smooziee({
ignore: '.no-scroll, .ez-toc-btn',
offset: -10,
otherPageScroll: true,
scrollKey: 'scroll_id',
speed: 700,
urlHistory: 'push',
urlParam: 'hash'
});
});コードの背景色が変わっているところが、多少サイトなどによって変わるかなといったところです。
ignoreのクラス設定
no-scrollはデフォルトで入れて起き、それプラス、WordPressなどのブログだと目次のクラスを追加しておかないと、目次の開く・閉じるをクリックするとその度にアンカーリンクが可動してしまうため、必要なクラスを追加しています。
場合によってはタブメニューや、FAQやお知らせなど開閉方のメニューなどのクラスも追加しておいた方が良いケースもあるかもしれません。
offsetの値の設定
いつも自分は-10を設定しています。
これは単に好みですが、アンカーでスクロールした際に、画面上部にピッタリくっつくよりほんの少し余白が入った方が好みだからという理由です。
固定ヘッダーなどを入れている場合は、そのヘッダーの高さ+10の値を、-の数値に入れています。
urlHistryの設定
自分は多くはpushで設定をしています。
以前にjQueryでスムーススクロールを設定する方法を解説していますが、通常のjQueryだけで設定する場合、リンクの履歴を辿ることができません。
- jQueryでページ内リンクをスムーススクロールにする設定とコード
- 以前に、スムーススクロールをCSSだけで設定する方法について解説しましたが、今回はCSSではなくjQueryを使って、ページ内リンクをクリックした際に...
なので、ブログやLPなど、長めのコンテンツの場合下の方に移動した後、前にいた位置に戻ろうと戻るボタンをクリックしても反応しなかったり、なんなら前の別ページに移動されたりするのがメチャクチャ嫌なので、pushに設定をして、目次や元いた場所に戻れるようにしています。
ただサイトや人の好みなどによっては、ころころURLにパラメータが付いたりするのが嫌という方もいるので、そのあたりはクライアントによって後述するurlParamの設定と合わせながらreplaceとしている場合もあります。
urlParamの設定
これもサイトによりけりですが、基本的にはhashとしています。
先ほど書いたように、人によってURLにパラメータ付くの嫌!という方もいるため、そういう場合は付かないように設定をしたりもします。
また、リスティング広告など、何かの広告やリンクを示す際に、ページのトップではなくアンカー先にリンク先を入稿したいという場合で、#などの文字が使えないという特殊ケースなどの場合は、defaultとすることで、#を使わないリンク先URLが表示できるため、そういった特殊ケースで使う場合もあります。
とはいえ、だいたいの多くの基本的な設定は自分は上記の通りです。
この設定をすることで、外部ページへのリンクでも、下記のデモのようにページにアクセス後、スムーススクロールをしてくれる形になります。
主に、3つめのリンクがそれぞれ外部のURLのアンカーリンク先を指定しています。
通常であれば、別ページへ飛ぶ際にはアンカーがあった場合はそのままアンカー位置に瞬間移動して表示されますが、この設定ではページにアクセスした後にスムーススクロールが効いて移動してくれます。
主な注意点
上記のデモを見てもらうとわかりやすいのですが、外部ページからのアクセスにもスムーススクロールで対応するということは、当然ながら、いったんそのページへアクセスし、その後にスムーススクロールが発動するという形になります。
全くもって正しい動きなのですが、場合によっては時間がかかるな…といったことや、勝手に動くみたいでちょっと嫌…という意見もありえなくはないかなとも感じるため、このあたりは好みなどもあるかとは思いますが、そのあたりが注意点といったところでしょうか。
アドセンス広告やSlick.jsなどは競合する可能性
デモを見てわかるとおり、いったんページにアクセスして高さを取得してスクロールするという動きをしています。そのため、アクセスして高さを取得した後に読み込む系のプログラムが動いていたりすると、うまく高さがズレてしまったりします。
特にアドセンスの広告であったり、slick.jsなどを使っているようなケースでは、最初に読み込んだ高さと、実際にスクロールしていった際に途中で表示されて出てくる高さで差が出てしまうため、本来スクロールするところよりも手前で止まってしまうというケースに遭遇してしまう可能性があるので注意しましょう。
リンクではなく直接アクセスする際の対処法
例えばチャットなどでリンクURLを送ったりする場合など、直接リンク先へアクセスしたりする場合など、#のアクセスだと、スムーススクロールは動いてくれません。
その場合、scrollKeyで設定している値を使う事で、直接リンク先へアクセスする際もスムーススクロールに対処してアクセスが可能です。
https://samplesample.com/?scroll_id=anchor
<!--実際の例-->
https://urakata.me/code/jquery-smooziee-js/?scroll_id=a02このように書く事で、URL先のアンカーへスムーススクロールでアクセスする事が出来ます。実際、上記のURLをコピーしてアクセスすることで、デモページのa02のアンカーの位置にスムーススクロールでアクセスできるはずです。
URLはアクセスした後に変換され、#付の元のURLに戻ります。
主な実際によく使うシーンなど
最近では1ページ型のサイトで、ヘッダーメニューをクリックするとそのまま下にスクロールするというタイプの制作も多いかと思います。
ランディングページなどは特にそれが最たる例かなとも思いますし、コーポレートサイトなどでも比較的小規模サイトや1人事業などの場合は、そういった作りも非常に多いですし、1ページ+ブログという作りも多くなってきています。
ただ、実際に1ページ型のサイトを作っていたとしても、プライバシーポリシーのページや、特定商関連のページなど、別の事務的なページを作る場合は多いです。
そしてそういった制作の場合、ほとんどのケースではトップページのヘッダーやメニューからスクロールする場合は、綺麗で滑らかにスムーススクロールで動きますが、プライバシーポリシーページのメニューをクリックした場合、スムーススクロールが動かず、挙動が変わってしまいます。
そういう時にこの設定を使えば、トップページからでもプライバシーポリシーページからでも、どのページからでもコンテンツに綺麗にアクセスする事ができます。
実際、裏方ワークスでもこのスクリプトを使わせてもらっています。
フッターメニューやスマホ用メニューにある下記のリンクは、アンカーで飛ばしています。
上記のリンクはフッターやスマホメニュー等に設定しているリンクと同じ設定ですが、クリックすると別ページでWordPressで作っている個別ページのアンカー部分にスムーススクロールで飛ぶ事ができるはずです。
まとめ
スムーススクロールについておそらく最後と思われる内容を解説してきました。
実際にいざスムーススクロールをサイト内に組み込んで理想の形で作りたいとなった時は、なかなかかゆいところに手が届かなかったり、あー、あの設定だけできない…というケースが多かったりします。
しかしながら、そんな悩みもこのsmooziee.jsを使う事でまとめて解決できます。
もう個人的には非常にありがたく活用させていただいてるプラグインの1つになっています。
ちょっと古いのが懸念点とも言えるかもしれませんが、とはいえ最新のjQueryのバージョンでも問題無く動作していますので大丈夫かと思いますし、なによりこれ以上にスムーススクロールを「簡単に」細かく設定できるのが無いのが現状かな?とも思います。
特に自サイトで別ページへのリンクでもスムーススクロールにしたい!という悩みは意外とあったりすると思うので、そういう際にはぜひこれを使うことを検討してみてはいかがでしょうか。
記事のシェアにご協力お願いします