店舗型のサイト制作では必須とも言える
Googleマップの比率を崩さずに綺麗に埋め込む方法

Webサイトの制作などで、特に店舗サイトなど場所が重要になるサイトの場合、多くは自分たちの場所はここですよ。と地図を埋め込む機会が多くあります。
昔であれば、イラストレーターなどで周辺地図を書き起こして画像で表示していましたが、今ではほとんどのケースでGoogleマップが使われるようになりました。
Googleマップでもありがたい事にWebサイトに埋め込みができるコードなどを用意してくれているのですが、残念ながらそのまま使うだけでは、スマホなどで表示すると崩れてしまいます。
今はレスポンシブでサイト制作する事が多いですから、今回はそんなGoogleマップをレスポンシブで作るサイトにも対応した埋め込み方法についてまとめています。
まずはGoogleマップの埋め込みコードを取得
まずGoogleマップを埋め込むためには、Googleマップから実際のコードを取得する必要があります。
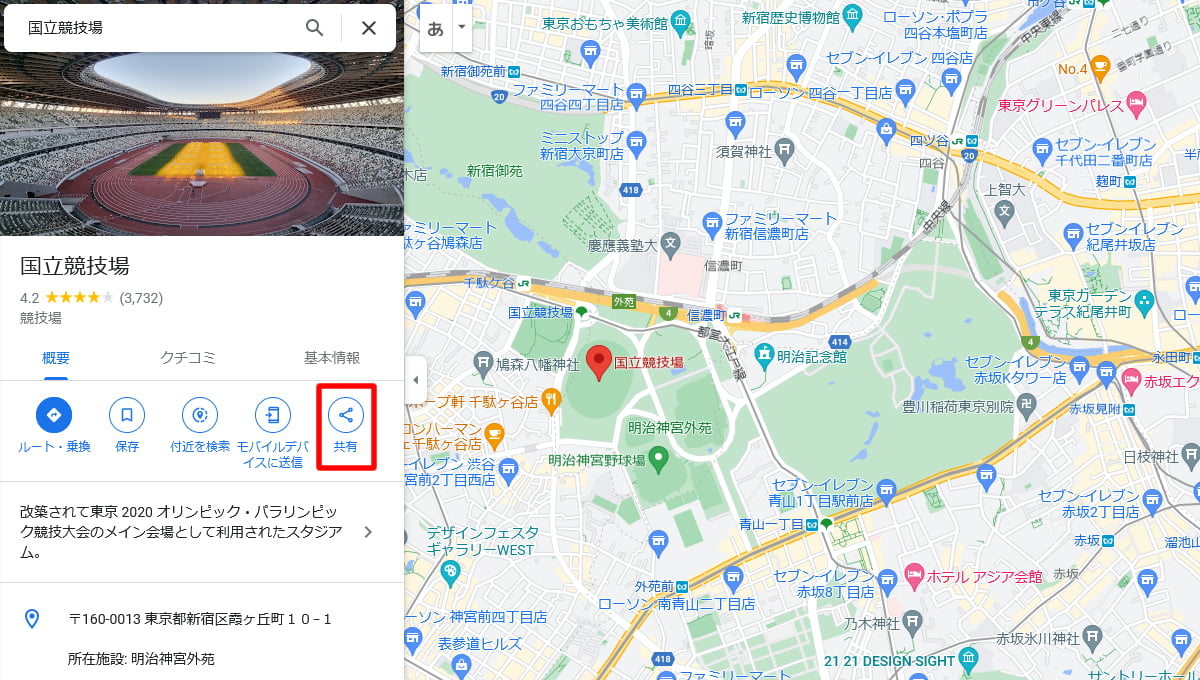
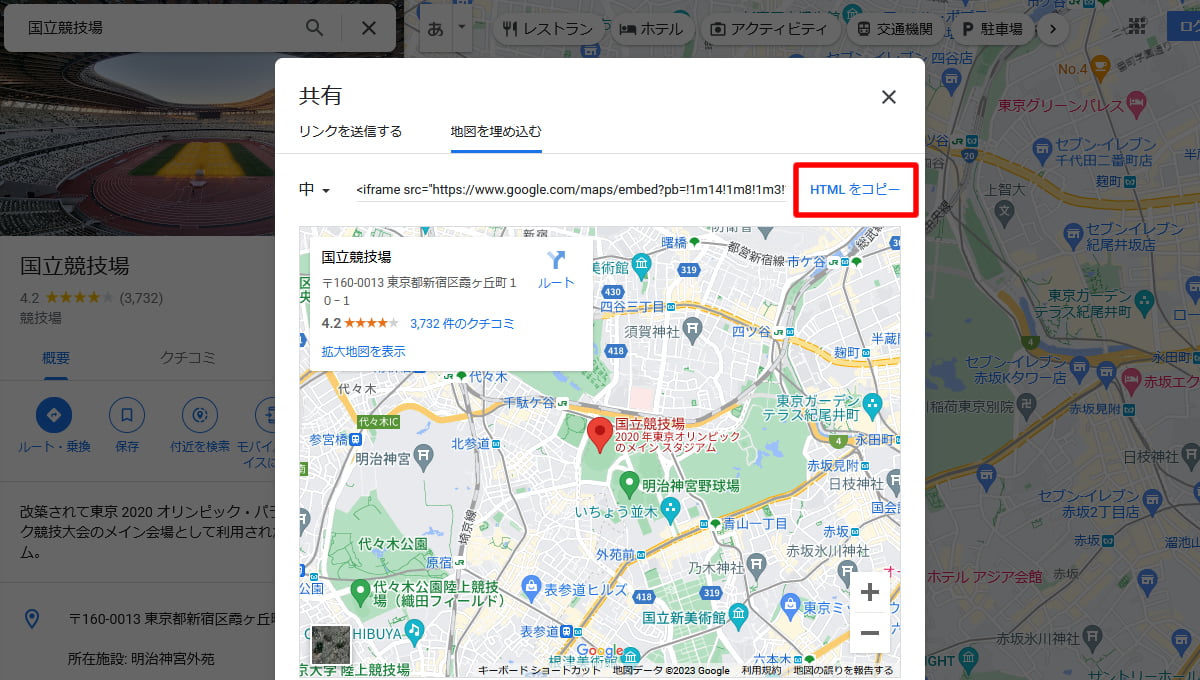
埋め込みたい場所・住所にGoogleマップでまずはアクセスすると、下記画像のように「共有」というボタンがありますので、そちらをクリックします。
(例は管理人がサッカー好きのためサッカーの聖地:国立競技場を例にしてます。※2023年に更新した際にキャプチャを入れ替えています)

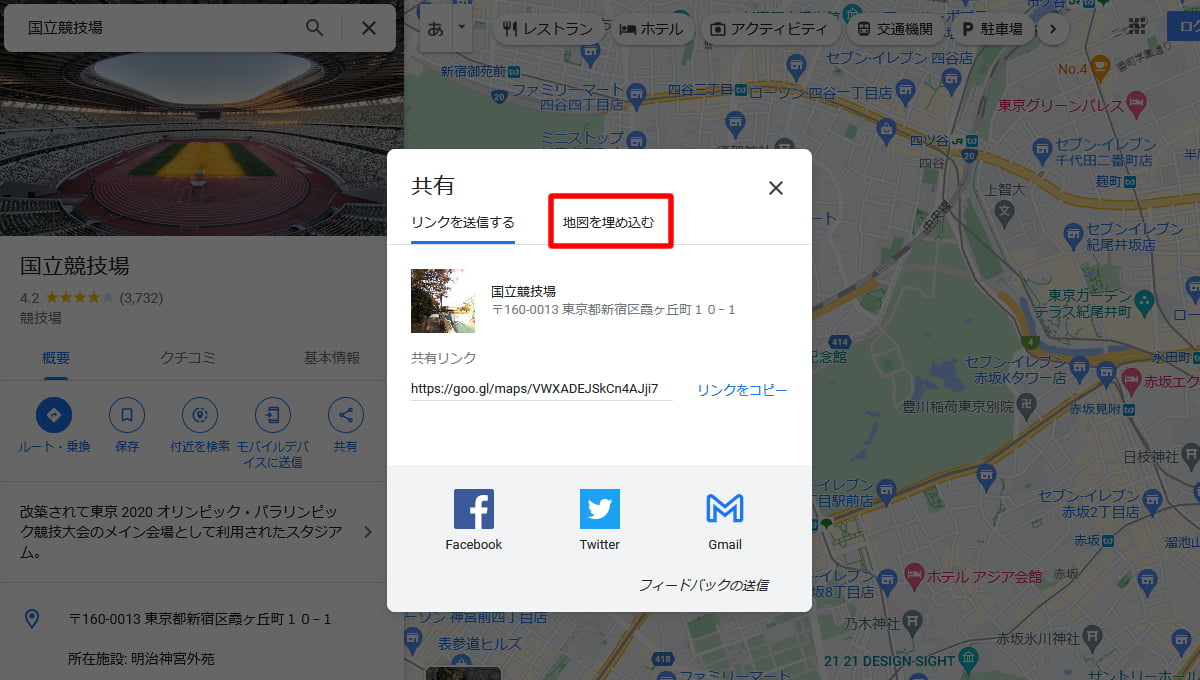
共有ボタンをクリックすると、ポップアップメニューが表示されますが、2つあるメニューの右側にある「地図を埋め込む」をクリックしましょう。

そうすると、マップを埋め込むためのコードが表示されますので、「HTMLをコピー」をクリックしてコードをコピーしておきましょう。
コードの横に「中」と書かれてあるサイズは今回はCSS側で設定していくためこのままにしておいて問題ありません。

Googleマップを埋め込むためのコード取得はこれで完了です。あとはこのコードを使って、HTMLとCSSにて設定をしていくことになります。
Googleマップをサイトに埋め込む実際のコード
実際にGoogleマップのコードをサイトに埋め込むために行う設定としては、HTMLでの設定、CSSでの設定の2箇所になります。
- Googleマップのコードを<div>などで囲む
- そのdivとマップのiframeに対してcssで設定する
この2つの工程を行うことで、Googleマップをサイトに正しく埋め込む事が可能になります。
HTML側の処理
上記の通り、GoogleマップのHTMLをコピーしてそのまま貼り付けたとしても、レスポンシブで作られたサイトでは綺麗に表示されません。そのため、そのマップのiframeに対してdivで囲うようにします。
<div class="map">
<iframe src="https://www.google.com/maps/embed?pb=!1m14!1m8!1m3!1d12963.866447503788!2d139.7145409!3d35.6778241!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188d89aadfca4d%3A0xd846ee769ca6898e!2z5Zu956uL56u25oqA5aC0!5e0!3m2!1sja!2sjp!4v1687228152726!5m2!1sja!2sjp" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>
</div>Googleマップのiframeのコードはそのまま埋め込んで問題ありません。iframeにwidthなどのサイズが入ってはいますが、実際の指定はCSS側で処理しますので大丈夫です。
CSS側の処理
CSS側では、Googleマップ側からコピーしたiframeと、それを囲んだdivに対して設定をしていきます。
コピペで済む内容のため、実際に使う場合は、divのclass指定のみ変えるだけで使う事ができます。(実際に使う際はdivの余白なども調整が必要です)
.map{
position: relative;
width: 100%;
height: 0;
padding-top: 75%;
}
.map iframe{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}簡単に中身を説明しておくと、Googleマップはデフォルトでは「4:3」の比率になっているのですが、この比率で表示するための方法として、paddingの特徴を活かしています。
padding-topを%で指定すると、要素の横幅を基準として数値が決まるという特徴がありますので、横幅には100%を指定しているので、アスペクト比が4:3という比率から、padding-topには3÷4=75%を指定しています。
これによってブラウザ幅などが変わったとしても、縦横比を維持したまま、Gogleマップが画面一杯(親要素の100%)に自動で拡大縮小して表示されるようになるのです。
いわばこの設定は変わらないので、一種のおまじない的にコピペのみで使える設定になっています。
実際にこの4:3で埋め込んだのが下記です。
縦横比率は設定で自由に変更ができる
Youtubeのように縦横比が決められてしまっているものは変更するとおかしくなってしまいますが、Googleマップのようにどこをどう切り取ってもコンテンツとして成り立つものであれば、今回の4:3という比率は自由に変えられます。
今回、4:3という例を挙げていたのはPCモニタに合わせたアスペクト比であったためで(最近は16:9のものも増加していますが)、スマホのような縦長タイプだと、4:3の表示は逆に小さくなりすぎて見づらいという可能性もあります。
そのため、4:3ではなく16:9もしくは1:1といった比率で表示するという事も可能ですし、PCでは4:3で表示し、スマホなどでは1:1で表示するという事ももちろん可能ですので、それぞれ見ておきましょう。
縦横比の算出方法について
埋め込む際のアスペクト比は、padding-topで指定することになりますが、このpadding-topに入れる値を計算する方法というのは決まっています。
高さの比率 ÷ 横幅の比率 × 100
この計算式を使うことで、縦横比を維持したまま好きなサイズでGoogleマップを埋め込む事が可能になります。
アスペクト比が16:9の場合
先ほどの計算式に則ってみれば、「高さの比率=9 ÷ 横幅の比率=16 × 100」となりますので、9÷16×100=56.25%となります。padding-top: 56.25%に変更しただけで、下記のように16:9で表示することができるようになります。
アスペクト比が1:1の場合
同じように、アスペクト比を1:1にしようと思ったなら、「高さの比率=1 ÷ 横幅の比率 =1 × 100」となり、100%となります。padding-top: 100%;に変更しただけで、1:1で表示することができるようになりました。
PCとスマホで比率を変える
PCは横長モニタ、スマホなどは縦長となりますので、どちらかに比率を合わせると、どちらかではマップが見にくくなってしまう恐れがあります。
レスポンシブで作っているのであれば、それぞれに向けてpadding-topの指定を変えてあげることで、比率を変えることが可能になります。
.map{
position: relative;
width: 100%;
height: 0;
padding-top: 56.25%;
}
.map iframe{
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
@media only screen and ( max-width: 768px ){
.map{
padding-top: 100%;
}
}たとえばこのように設定すれば、PC向けでは16:9の比率で表示し、768px以下では1:1の比率で表示するといった事が可能になりますし、あとは自由に数値を変更して各環境やクライアントのターゲットに向けたアスペクト比にすることで、PC/SPに対応したマップの表示が可能になります。
今回はGoogleマップでしたが、同じような埋め込みとしてYoutubeの埋め込みもありますので、Youtube動画のレスポンシブにも対応した埋め込みは下記よりご確認ください。
- Youtube動画を比率を崩さずレスポンシブでも崩れずに埋め込む方法
- 今やYoutubeは自分たちの生活や仕事などにおいて切っても切れないほどに日常に溶け込む存在になりました。そのため、サイト運営などにおいても、Yout...
まとめ
Googleマップをサイトに埋め込む方法についてまとめてみました。
店舗系のサイトを作る際には、マップの埋め込みは必須といっても過言ではないくらいに使われるものになります。
使い方も様々で、ブラウザ幅100%の横幅一杯に使うということもあれば、メインコンテンツ枠内で100%幅で使うといったようにサイトによって使い方も様々です。
Googleマップでコードを用意はしてくれていますが、それだけではレスポンシブなどで見やすい設定にはならないため、今回のpadding-topを使って比率を固定してレスポンシブでもしっかりと見やすい設定を身に付けておく必要があります。
特にPCとスマホではモニタの縦横が変わるため、PC向けの比率、スマホ向けの比率などで変えて設置できるようにしておくと使い勝手も良く店舗系サイトの制作に役立つかと思います。
記事のシェアにご協力お願いします