flexboxのdisplay:flexを使った際に、
子要素やボタンを下で揃えて配置する方法

一昔のfloatでレイアウトを組んでいた時代とは打って変わり、今では至る所にflexboxを使ってレイアウトデザインをすることが増えました。
そんなFlexboxを使ってコーディングをしていく際、入れ子構造的に作っていった場合、子要素であったり、画像+テキスト+ボタンといったようなレイアウトの場合、特に最後のボタンの位置がテキスト量などによってズレてしまうという事が起こります。
ボタンの位置がバラバラになると、特にボタンに色が付いているような場合、どうしても目移りしてしまうため、避けたいといった要望も増えますし見た目も統一感が無いため統一したくなります。
今回は、そんなflexboxでボタンを下揃えに配置する方法についてまとめています。
そもそもどういう状況で使えるかをおさらい
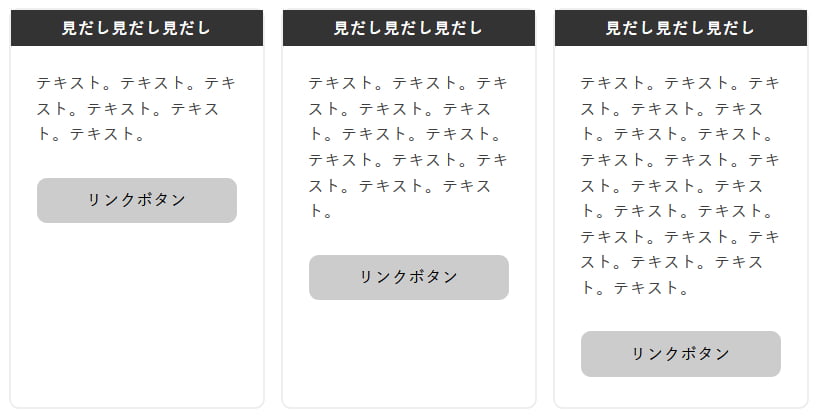
実際にコーディングしていれば、あーあれね。とすぐにわかるかと思いますが、flexboxでボタンがズレるというのは下記の画像のようなことを言います。

この画像を全く同じ状況が確認できる実際のデモページも用意しておきましたので、合わせてご確認ください。
画像やデモページを見てわかるように、黒ボタンの位置が、その上にあるテキストの量によって変わってしまい、ボタンの位置がずれてしまっています。
それならテキストの量を調整してしまえば良いのでは?というのもやや強引ではありますが、解決策の1つとしてはいけなくもないのですが、文字サイズや環境などはユーザーによって様々なため、必ずしも自分たちが見ている状況と同じとは限らないので、揃える設定があればしておくに越した事はありません。
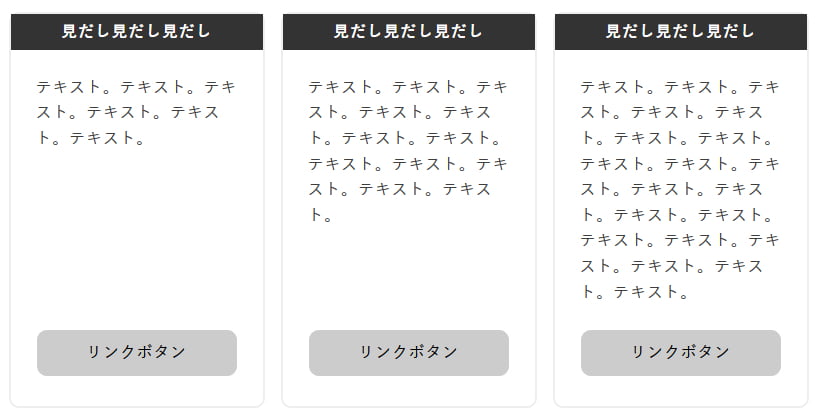
実際のケースで実装したい内容というのは、下記の画像のような見た目・レイアウトのはずです。

ではこのように実装するためにはどうすれば良いか?というのを見ていきましょう。
flexboxでボタンを下揃えにする実装方法
では、実際にどうやれば良いかというのを見ていきましょう。
コーディングをしている中、よくこのケースで、あ、あれってどうやってたっけな?という感じでど忘れしてしまう事もあるので、自分用メモやコードスニペットで管理しておくと楽ですよ。
<div class="flex">
<div class="flex-box">
<h2>見だし見だし見だし</h2>
<p>テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。</p>
<a href="" class="lnkbtn">リンクボタン</a>
</div>
<div class="flex-box">
<h2>見だし見だし見だし</h2>
<p>テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。</p>
<a href="" class="lnkbtn">リンクボタン</a>
</div>
<div class="flex-box">
<h2>見だし見だし見だし</h2>
<p>テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。</p>
<a href="" class="lnkbtn">リンクボタン</a>
</div>
</div>.flex{
display: flex;
justify-content: space-between;
margin: 50px 0px 0px;
}
.flex-box{
display: flex;
flex-direction: column;
width: 32%;
border: 2px #eee solid;
border-radius: 10px;
}
.flex-box h2{
padding: 5px 10px;
color: #fff;
font-weight: bold;
text-align: center;
background: #333;
}
.flex-box p{
margin: 25px;
}
.flex-box .lnkbtn{
display: block;
width: 100%;
max-width: 200px;
margin: auto auto 30px;
padding: 10px;
color: #000;
text-align: center;
text-decoration: none;
border-radius: 10px;
background-color: #ccc;
}
.flex-box .lnkbtn:hover{
color: #fff;
background-color: #333;
}一部、装飾的なところも入っていますが、これらのHTML・CSSを設定することで、ボタンが下揃えになります。
子要素にもdisplay:flex・column形式で対応
実際にやることは簡単です。
上記のコード通りですが、子要素にdisplay: flex;を設定して、さらにflex-direction: column;も設定し、縦並びの見せ方にします。
ただこれだけでは単に縦並びになるだけのため、最後のボタンの要素に、margin-top: auto;を設定してあげることで、縦並びになりながら最後のボタン要素は下揃えという設定になってくれます。
この設定をしておけば、ボタンの上にあるテキストの量が少なくても多くても、ボタンの位置は変わらず統一されて、一番下に表示することが可能になります。
とはいえテキストボリュームなども調整するのが吉
本筋とはそこまで関係ありませんが、こういったレイアウトを使う時は、多くがボタンの上にテキストや何かしらのコンテンツが入り、その量が不確かな時に使われる事が多いです。
今回のように見出し+テキスト+ボタンというのは、例えばブログ記事一覧などで使ったり、お客様の声の一覧の見せ方など、各コンテンツをまとめるようなカテゴリページ的なところで使われます。
ただ、そういった時にボタンが下揃えで揃うからといって、そのボタン上にあるテキストが、あまりに長さがチグハグだと、それはそれでデザイン的にも美しくありません。
先ほどのデモのように1行や2行程度のズレであれば、下揃えすることで統一感もでて見た目も美しくなりますが、その上のテキストが1つだけやたらテキスト量が多いといったような場合、下揃えにするとそのテキスト量にすべて引っ張られてしまうことにもなり、見た目が美しくなくなってしまう恐れがあります。
上記のデモは極端な例にはなりますが、他の要素に引っ張られてしまうため、テキスト量が多すぎたりすると、リンクのボタンがなかなか表示されないという場合も出てくる恐れがあります。
そのため、ボタンの上に配置するであろうコンテンツはそのボリュームもどうするかというのは考えた上でレイアウトを組むのが良いと個人的には思います。
まとめ
flexboxは今では非常に使われるものになりますし、この下揃えというのもかなりの頻度で使われる事になっているものになります。
やり方としても難しいものではなく、子要素にもdisplay: flex;を追加して、縦表示にして最後の要素にmargin-top: auto;を設定するだけで出来てしまうので、やり方さえ知っておけばあとは簡単に実装できるものになります。
色々なレイアウトで使われる機会も多いと思いますので、自分のコード集・スニペット集としてまとめておくのがおすすめです。
記事のシェアにご協力お願いします