flexboxで子要素の高さ揃えながら
コンテンツも中央揃えにする方法【デモ&コード】

Flex関連は今のWeb制作では切っても切れないほどに便利で使い勝手の良いものになり、一昔のfloatから変わってかなりの頻度で使うものになっています。
そんなflexboxですが意外と使って行くと、なんか思ってた動きと違う…となることがありますが、今回紹介するのもその1つで、flexboxを使った時の子要素のコンテンツの高さが揃わない、中央配置にならないという問題です。
慣れれば見た瞬間に、あ、あの記述忘れてた!となる要素でもあるのですが、最初の頃は忘れてしまってたりなんで?となりがちなので、今回改めて自分への備忘録・メモなどおさらいを含めて確認しておきたいと思います。
flexboxで子要素の高さを揃える方法
そもそも高さを揃えるだけであれば、とても簡単&シンプルで親要素にdisplay: flex;を設定するだけです。flexの特性で子要素の高さは自動的に揃ってくれます。
実際のコード
<div class="flex">
<div class="flex-box">
<p>テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。</p>
</div>
<div class="flex-box">
<p>テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。</p>
</div>
<div class="flex-box">
<p>テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。</p>
</div>
</div>
.flex{
display: flex;
justify-content: space-between;
margin: 50px 0px 0px;
}
.flex-box{
width: 32%;
border: 2px #eee solid;
border-radius: 10px;
}
.flex-box p{
margin: 25px;
}高さが揃わない時の原因
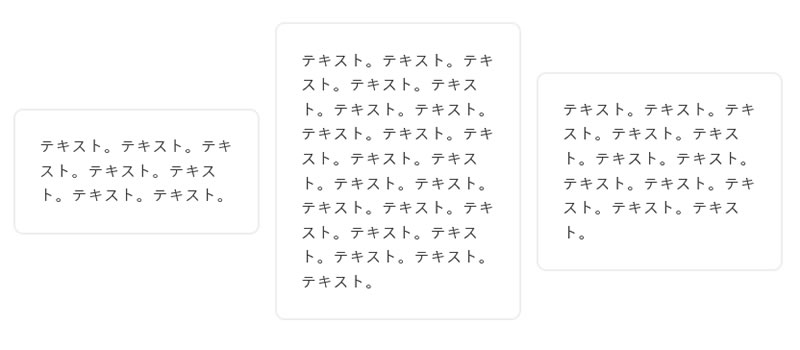
実際にコーディングを色々経験していれば、CSSの書き方によっては下記のサンプル画像のようなflexboxで高さが揃わない場合に出くわす事があります。

実際にこの画像と全く同じデモページも用意してますで、合わせてご確認ください。
なぜこの現象が起こるかというと原因は非常にシンプルでただ1つの理由で、
親要素にaligin-items: center;を設定してしまっているからです。
align-items: center;を設定する事で中央揃えにはなるのですが、今度はその影響で子要素が横並びになった時の高さはそれぞれ子要素自体の高さに依存してしまい、上記デモページのように中央揃えになるものの高さが統一されない結果となります。
子要素の高さも揃えつつ中身も中央揃えにする方法
1つ目のデモのように高さが揃えばOKというサイトもあれば、サイトによっては高さも揃えつつ、中身のコンテンツは中央揃えしたいというケースも存在します。
最初のコードでは高さは揃ったもののテキストは上揃えになっています。
これを高さを揃えたまま中身のコンテンツを中央揃えにするためには、子要素にもdisplay: flex;を設定し、さらにalign-items: center;も設定すると意図した見た目になります。
.flex{
display: flex;
justify-content: space-between;
margin: 50px 0px 0px;
}
.flex-box{
display: flex;
align-items: center;
width: 32%;
border: 2px #eee solid;
border-radius: 10px;
}
.flex-box p{
margin: 25px;
}これを実際に設定してみたのが下記のデモページになります。
このコードを使い分けることで、高さを揃えたり、コンテンツを中央揃えにしたりと使い分ける事が可能になります。
多段構成での設定について
しかしながら、この設定で上手くいくのは中身の構成が1段のみだった場合です。
子要素の中が<p></p>などのような1つのコンテンツだけで済む場合であれば問題ありませんが、<h3></h3><p></p>といったような複数要素が入ってくるとまた別になります。
実際先ほどのコードだけで設定してしまうと、子要素にflexを指定している事から、下記のデモページのように見出し+テキストも横並びになってしまいます。
子要素にflex-direction: column;を入れる
この場合、子要素にflex-direction: column;の設定を入れてあげ、縦表示にすることで、見出し+テキストといった複数の要素があったとしても縦並びになるため正常に表示されます。
また、合わせて横幅にもwidth: 100%;を入れておかないと、見出しなどが全体表示されなかったりするため一緒に入れておくようにしましょう。
これらをしっかりと設定すれば、多段構成でも高さを揃えることができます。
多段構成でコンテンツを中央揃えにする方法
あまり使い勝手はないのですが、それでも見出しは上に表示して、その中のテキストなどのコンテンツはそれぞれ中央表示したいという場合はどうすれば良いかを最後に見ておきましょう。
<div class="flex">
<div class="flex-box">
<h3>見だし見だし見だし</h3>
<p>テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。</p>
</div>
<div class="flex-box">
<h3>見だし見だし見だし</h3>
<p>テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。</p>
<p>テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。</p>
</div>
<div class="flex-box">
<h3>見だし見だし見だし</h3>
<p>テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。テキスト。</p>
</div>
</div>.flex6{
display: flex;
justify-content: space-between;
margin: 50px 0px 0px;
}
.flex-box6{
display: flex;
flex-direction: column;
width: 32%;
border: 2px #eee solid;
border-radius: 10px;
}
.flex-box6 h3{
width: 100%;
padding: 5px 10px;
color: #fff;
font-weight: bold;
text-align: center;
border-radius: 10px 10px 0px 0px;
background: #333;
}
.flex-box6 p{
display: flex;
align-items: center;
height: 100%;
margin: 25px;
}このように設定をすると、見出し+テキストなどの構成であっても、大枠の高さは揃えつつ、テキスト部分を中央表示という見せ方はできます。
ただこのあたりもタグの構成や仕様などによって大きく変わりますし、そもそもこの使い方自体あまりされることもないので、実践で使うという事はあまりないかもしれませんが、下記のデモページのように上記設定で揃えることは可能なケースもあります。
まとめ
flexは色々なレイアウトで多様される設定になり、思っている以上に奥深かったりしますし、使い方次第では思ってもみなかったレイアウトや表示が可能になったりします。
子要素、孫要素なども関わったレイアウトなどの場合はどこに何を設定すればどういう見え方になるのかというのをある程度は覚えておくと、色々なレイアウトを構築していく際に非常に役に立ちます。
どこの高さを揃えるのか、中央に揃えるのはどこなのか、そういった時にさっと頭の中でイメージが膨らみコードをスラスラと書けるようになれればflexで悩む事もなくなるかもしれませんね。
特に高さを揃えたり、中央揃えにしたりといった事は割とよく使うと思いますし、別途解説してる最後の要素だけ下揃えにする方法なども合わせて使えるようにしておくと良いのではないでしょうか。
- 【flexbox】display:flexでボタンを下揃えに配置する方法
- 一昔のfloatでレイアウトを組んでいた時代とは打って変わり、今では至る所にflexboxを使ってレイアウトデザインをすることが増えました。 そんなF...
記事のシェアにご協力お願いします


