マウスカーソルで選択した範囲の
テキストカラーや背景色をCSSで変更する方法

サイト制作などを事業として行っていると、ブランディング的なところや世界観の統一などにシビアな案件に出会う機会が稀にですがあります。
そんな時、とにかく出来る限りその世界観、テーマカラーに合わせたサイトの制作を行ってほしいという要望を受けることがあり、その中でよく使われるのが、今回のテーマでもあるマウスカーソルで選択したテキストの色や背景色を好きなカラーに変更するというものです。
実際にはこれをしたからサイトの質が上がったり、成果に直結するといった事はほぼ無いと思われる内容ですが、意外とクライアント受けは良かったりします。
ということで、今回はそんな選択したテキストや背景の色を変更する方法について見ていきましょう。
そもそも変えられる部分はどこなのか
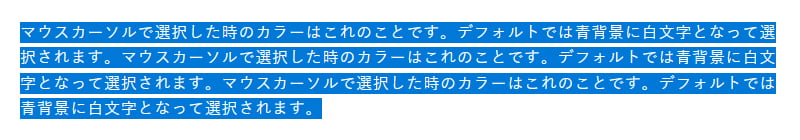
マウスカーソルで選択したテキストや背景というと、いまいちピンとこない方もいらっしゃるかもしれないので、改めて確認しておくと、下記の画像のことを指しています。

このように、デフォルトではマウスカーソルで選択をすると選択した箇所の背景は青い色に、そしてテキストは白文字として表示されるようになります。
このそれぞれのカラーを自由に設定することが実はできるのです。
::selectionを使う事で設定が可能
実はあまり知られていなかったりもするのですが、::selectionというものが用意されており、これを使う事で、マウスでテキストをドラッグして選択した時の色や背景などのスタイルの変更が可能になります。
主な使い方と設定などについて
使い方は特に何も気にせずそのまま書けば良いだけです。
/* 全体に設定 */
::selection {
color: #fff;
background-color: #000;
}
/* 特定の要素に設定 */
.box p::selection{
background-color: #999;
}特に気になるところはないですが、疑似要素となるため必ずコロンが必要になります。何もClassやIDを指定せずに設定すればサイト・ページ全体に反映されますし、特定の場所のみに設定することも可能です。
また、::selectionには設定できる項目が定められており、下記となっています。
- color
- background-color
- text-decoration および関連プロパティ
- text-shadow
- stroke-color, fill-color, stroke-width (en-US)
(参考サイト:MDN)
これら以外は設定したとしても無視されるとされていますが、とはいえ、実際に使われる事が多いのはcolorやbackground-colorやtext-shadowあたりがほとんどになるのではないかと思われます。
対象要素のプロパティが引き継がれるところに注意
実はこの設定をしようと思った場合、この注意点がくせ者になります。
意外とやってみようと思って、CSSを設定したのに「あれ?反映されてない…?」というシチュエーションになったら、かなりの高確率でこれが原因です。
どういう事かというと、例えば、.test p::selectionと設定した場合、testのクラスが与えられたボックスの中の<p>で囲われたテキストをドラッグすると、::selectionで設定したカラーなどが反映されます。
しかしながら、この設定の時、そもそものPタグにcolor: #ff0000;といったカラーが設定している場合、::selectionにも同じくcolor: #ff0000;が引き継がれます。
::selectionと全体に使う場合であれば、大元に設定するので影響を受けない可能性が高いですが、特定の要素に設定する場合は、注意しましょう。
全体に設定しても効かず、テキストが書かれるタグに指定が必要
::selectionのようにサイト全体で使う場合は気にする必要はありませんが、特定の箇所にだけこの設定を反映させたいと思った場合、例えば<div class="test"></div>全体に反映させたいと思って、.test::selectionとしても変化しません。
<div class="test">
<p>テキストテキスト</p>
<p class="hoge">テキストテキスト</p>
</div>/* これだと効かない */
.test01::selection{
background-color: #ff0000;
}
/* これだと両方に効く */
.test p::selection{
background-color: #ff0000;
}
/* これだと2行目のみ効く */
.test .hoge::selection{
background-color: #ff0000;
}この1つめのようなセクション内の全てにという設定は効かないため注意しましょう。
Firefoxの旧ブラウザに対応するなら「::-moz-selection」で対応
現状の新しいブラウザにはほぼ::selectionは対応しています。
実際、非対応なものは極々少数で、IE6~8といった旧時代のブラウザだったりします。
またFirefoxの2~61にはベンダープレフィックスが必要で、::-moz-selectionを設定した場合に反映されます。
とはいえ、今のFirefoxはもう既にバージョンも3桁の100を超えており、61以下を使っている人数を考えたらほとんど付ける必要はないと言えるかもしれません。
実際に::selectionを使ってみたサンプル・事例
では実際に、これらのコードを設定したサンプルを下記に用意してみましたので、それぞれドラッグして確認してみてください。
背景色を変更
.test01 p::selection {
background-color: #ff6600;
}このテキストをドラッグして確認してみてください。背景色が「#ff6600」のオレンジになります。このテキストをドラッグして確認してみてください。背景色が「#ff6600」のオレンジになります。このテキストをドラッグして確認してみてください。背景色が「#ff6600」のオレンジになります。
文字カラーを変更
.test02 p::selection {
color: #009900;
}このテキストをドラッグして確認してみてください。テキストカラーが「#009900」のグリーンになります。このテキストをドラッグして確認してみてください。テキストカラーが「#009900」のグリーンになります。このテキストをドラッグして確認してみてください。テキストカラーが「#009900」のグリーンになります。
影を付ける
.test03 p::selection {
text-shadow: 0 0 5px #ff0000;
}このテキストをドラッグして確認してみてください。「#ff0000」カラーの影がつきます。このテキストをドラッグして確認してみてください。「#ff0000」カラーの影がつきます。このテキストをドラッグして確認してみてください。「#ff0000」カラーの影がつきます。
結局使い勝手が良いのはこの3つの組み合わせ
結局のところあまり変えすぎてもおかしくなるだけなので、この3つを組み合わせてそのサイトのテーマカラーなどと統一して組み合わせるのが一番良いのでは無いでしょうか。
.test04 p::selection {
color: #fff;
background: #333;
text-shadow: 0 0 5px #ffff00;
}このテキストをドラッグして確認してみてください。「#333」の背景カラーと「#fff」のテキストカラーに「#ffff00」の影が付いて選択されます。このテキストをドラッグして確認してみてください。「#333」の背景カラーと「#fff」のテキストカラーに「#ffff00」の影が付いて選択されます。このテキストをドラッグして確認してみてください。
このテキストをドラッグして確認してみてください。「#333」の背景カラーと「#fff」のテキストカラーに「#ffff00」の影が付いて選択されます。このテキストをドラッグして確認してみてください。「#333」の背景カラーと「#fff」のテキストカラーに「#ffff00」の影が付いて選択されます。このテキストをドラッグして確認してみてください。
そもそも“本当に必要か”を考える
こういった背景を変えたりというのは、多くクライアントに喜ばれます。
特に決裁権を持っていたり少し年配層であればあるほど、なんか自分たちのサイトが他サイトと異なることから特別感や優越感を得られるといった感じで喜ばれる事が多いです。
ただ、実際に1人のユーザーとして考えた場合、果たしてこれが本当に使いやすいか?というのはしっかり考える必要があります。
ほとんどのユーザーにとって、リンク=青カラーというのが認識されているのと同じで、文字を選択したりするのも、背景が青になって文字が白になるというのは、うっすらとインプットされているものです。
背景が何色で文字が何色かは知らなくても、これらのカラーを変えた場合には、「あれ?なんか違う?」と思われてしまう可能性もあり、その分だけユーザーの興味や意識をサイトではない他に向けてしまうことになりかねません。
解説しておきながら言うのもなんですが、クライアントからの要望であっても一度本当に必要か?というのをしっかり説明をして、それでもと言われた時のみに実装するのが良いのかもしれません。
まとめ
テキストを選択した範囲の装飾を整える方法についてまとめてみました。
設定方法に関しては非常に簡単ですので、すぐに設定できるので、こういう事が設定できると知るクライアントがいるとやりたいという方も多いかもしれません。
特にコーポレートカラーなどが明確に決まっていたりサービスに特定のこだわりのカラーがあるような場合は、マウスカーソルで選択したら御社の色になるように設定しておきました。と言うと営業トーク的なものも弾んだりします。
ただ、実際問題としてはやることのリスクという点、アクセシビリティ的なところなどもしっかり考えた上で本当にやるべきか、これくらいなら妥当かなどを考えて設定するようにすると良いのではないかと思います。
記事のシェアにご協力お願いします