フォームのテキスト入力のカラーなどを
placeholderを使って見た目と使い勝手を向上させる

サービスサイトやランディングページなど作るサイトのタイプによっては見た目などよりもコンバージョンを重視するサイトを制作する事もあるかと思いますが、その時にフォームに関してはデザイン・装飾など含め、見た目がとても大切になります。
このフォームの見た目次第で使いやすさ、わかりやすさも変わってくるため、場合によってはCVR(コンバージョン率)などにも影響を及ぼすほど大切になります。
今回はそんなフォーム関連の装飾の中で、最初からテキストを入力できるplaceholderに装飾をしてより見やすくサイトに合わせて作っていこうという設定を見ていきたいと思います。
placeholderをおさらい
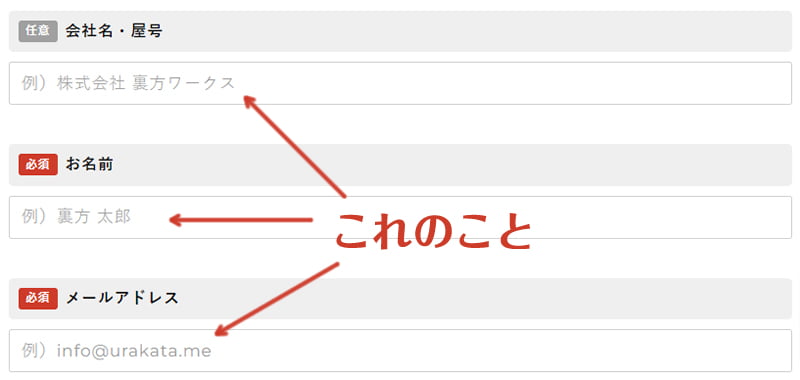
そもそもplaceholderについておさらいと復習がてらみていきますが、placeholderとは何か?というと、下記の画像のように、フォームなどの項目で、あらかじめ例として入力しておく内容になります。

上記画像は当サイトのお問い合わせフォームの一部分の切り抜きになりますが、このように例)としてこうように入力してくださいね。ということを、設定する事が出来ますが、その設定に使われるのがplaceholderです。
<input type="text" placeholder="ここ書いたテキストが反映されます">実際に書いたらこうなります。
(見やすくするためフォームに微調整を入れています)
フォームの内容としてよく使われるものとして、
- input type=”text”
- input type=”checkbox”
- input type=”radio”
- select, option
- textarea
などがありますが、こういった中でもいわゆるテキスト入力系に、「こういう感じに入力してください」といった例を、placeholderを使えば出せるのですが、上記のサンプルを見てもわかるように、デフォルト状態のそのままでは、あまり使い勝手が良いものではありません。
デフォルト状態だと、そこそこテキスト色が濃い影響もあり、既に入力されてると勘違いしてユーザーが入力しないといけないという事を気付かないといった可能性があります。
そこでフォームの入力がしやすいように、間違えないようにとこのplaceholderをしっかりと整えていく事が必要なのですが、その時に使うのがCSSの::placeholderになります。
::placeholderで装飾する
先ほどのHTMLのように記載すると、自動的にテキスト入力欄にテキストが反映されますが、それらを装飾するには、CSSの::placeholderを使います。
::placeholder{
color: #999;
}このように使う事で、下記のように入力しているカラーなどの変更をすることができるようになります。
もちろん、特定の要素だけに絞って設定する事も可能です。
/* input全てに適用 */
input::placeholder{
color: #999;
}
/* textareaに適用 */
textarea::placeholder{
color: #999;
}
/* .sampleクラスに適用 */
.sample::placeholder{
color: #999;
}
/* .testクラスのinput[type="text"]に適用 */
.test input[type="text"]::placeholder{
color: #999;
}といったように、クラスなどを絞って反映させたりなどもできます。
ただ中~大規模サイトでない限りは、そこまでフォームが数多く使われる事もないとは思いますので、::placeholderのデフォルトである程度の設定をしておけば、問題なく対応できるのではないかと思います。
旧ブラウザへの対応について
::placeholderの設定は今のブラウザではほとんどが対応しています。
一部の旧ブラウザに対応する場合は、下記のコードを合わせて追加するようにします。
/* 旧Edge */
::-ms-input-placeholder {}
/* IE */
:-ms-input-placeholder {}とはいえこのあたりも、今のスマホ全盛の時代や使われているブラウザのシェアなどを見る限りは付ける必要はあまりないと言っても差し支えないのではないかとは思います。
色々と装飾したサンプル
最後に少し、色々と装飾したサンプルを載せておきたいと思います。
実務ではまず使わないような設定も、多少織り交ぜながら設定してます。
薄いグレー&太字
.sample01{
color: #ccc;
font-weight: bold;
}ライトブルーをテキストエリアに
.sample02{
color: #B7ccf4;
}薄グレー&大きい文字サイズ&太字&テキストシャドウ
.sample03{
color: #999;
font-size: 20px;
font-weight: bold;
text-shadow: 0 0 5px #ffff99;
}色々な装飾サンプルを作ってはいますが、実際のサイト制作・フォームの調整として使うのはほとんど薄いグレーカラーになってくるのではないかとは思われます。
まとめ
フォームといえばランディングページや資料請求などサービスサイトにおいては成果を大きく左右させるほどに作りが非常に大切になってきます。
そんなフォームの入力に戸惑ったりしないように、参考テキストや例としてのテキストを表示することができるplaceholderについてまとめてみました。
HTMLのplaceholderだけで実際にテキスト自体は設定できるのですが、デフォルト状態だとあまり使い勝手が良くなく、逆にユーザーを戸惑わせてしまうことにもなりかねませんので、しっかりとCSSの::placeholderを使って、見やすいフォームを設定するようにしましょう。
実際にはフォーム類はEFOという考えがあるくらいに大事ですから、placeholderだけでなく、:hoverや:focusなども、様々な設定を合わせて使い勝手を良くしていく必要がありますので、そのあたりも合わせながらうまくplaceholderを使っていけるようにしましょう。
記事のシェアにご協力お願いします