注意書きなどのアスタリスクや米印 (※) を
CSSの設定で改行してもズレずに行頭を揃える方法

サイト制作をしていくと、デザインなどによっては注意書きなどに「※」を使うというシーンは多く遭遇するかと思います。
この時、※を使った行が短い場合は問題ありませんが、※の注意書きが長くなるとどうしても改行を挟んでしまい、そうなると1行目の※の下にテキストが入ってしまい、微妙に好ましくないような見た目になってしまうというケースがあります。
今回はそんな注釈や注意書きなどで※印を使った際に、長くなって改行が入った場合でも行頭がしっかり綺麗に揃うやり方について見ていきたいと思います。
実際の事例
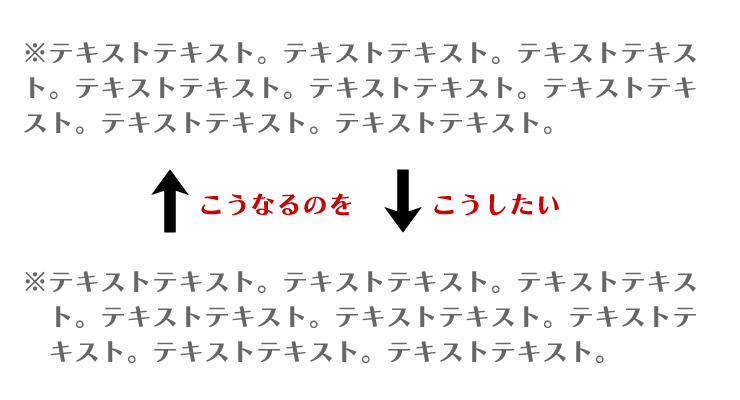
テキストで書いても微妙にわかりにくいかもしれないので、実際にやりたいことは下記の画像のようなシーンになります。

とはいえ、実際にこれを実装しようとすると様々なパターンがあります。
特定のシーンで、1個だけ注意書きが作られる場合もあれば、リスト形式のように※1、※2、※3と注意書きが連続して続く場合もあります。
やり方にもいくつもパターンがあり、装飾やデザインなどによって最適な方法なども変わってくることもありますので、それらもふまえて解説していきたいと思います。
簡単実装で使いたい時にオススメ(text-indent)
まずはおそらく一番主流というか、簡単にできるものを解説していきたいと思います。使うコードとしては、text-indentとpaddingを使って構築することになります。
実際のコード
では実際のコードを見ていきましょう。
<p class="asterisk">
テキストテキスト。テキストテキスト。テキストテキスト。テキストテキスト。テキストテキスト。
</p>p.asterisk{
padding-left: 1em;
text-indent: -1em;
}多くの解説ですとこれで解説されていることも多いかなと思います。
実際、1行分の解説などで補足の注釈などのような使い方の場合はこれで実装する事も多いかなと思います。
上記のデモのように1つだけで使う場合は問題ありません。
ですが、例えば「※」をコード上には記載したくないというようなケースでは使いにくくなります。
また、この方法の場合は実装もとても楽でわかりやすくて簡単なのですが、※と1文字目の余白などを調整するのが非常に難しかったり、※だけ何かしたい場合、<span>だけそこを囲ったりしなければならず、少しコードがぐちゃぐちゃになりがちで、そういった場合は別のやり方をした方が管理面でも良いと言えます。
※と1文字目の余白も調整できる(::before)
※をhtml上に書きたくない、1文字目の余白の調整や色味なども変えたいという場合を見ていきましょう。
実際のコード
<p class="asterisk2">
テキストテキスト。テキストテキスト。テキストテキスト。テキストテキスト。テキストテキスト。
</p>p.asterisk2{
padding-left: 1em;
}
p.asterisk2::before {
content: "※";
margin-left: -1em;
}HTMLは何も変わりません。
変わるのはCSS側で、::beforeの疑似要素にて※を表示します。
この書き方で、先ほどのコードと全く同じ見た目にはなりますが、html上に※を記載する必要がなくなります。
こちらは様々なカスタマイズやデザイン加工も可能
先ほども記載したように、疑似要素を使うと、「※」のところだけ独立した形になるため、css上で色々な設定を加える事ができます。
例えば、※のマークだけ色を変えたり、文字サイズを変えたり、※と1行目の余白位置などを調整してより目立たせたりするといった事も可能になります。
下記は出来る事をわかりやすくするためのとても極端なサンプルですが、こういったように、※周りを少しデザインで整える事がしやすくなります。
<p class="asterisk3">
テキストテキスト。テキストテキスト。テキストテキスト。テキストテキスト。テキストテキスト。
</p>p.asterisk3{
padding-left: 1em;
}
p.asterisk3::before {
content: "※";
margin-left: -2em;
margin-right: 1em;
color: #ff0000;
font-size: 2rem;
font-weight: bold;
}疑似要素の位置を少しmarginの値を調整して、左にもう1文字分動かしています。
それだけだと全体が動いてしまうため、右のマージンにも1文字分同じだけ加えることで改行が入った際にもおかしくならないようにしています。
その他にも、※のカラーを赤、サイズを20px、太字といった見え方にしています。
実際、このコードで書いた場合どうなるかは下記のデモページで確認いただけます。
実際にこのような見た目にすることはまず無いかとは思いますが、こういったように※の部分だけ少しデザインを変えたいといった事はよくある事なので、どちらかというと実装としてはこちらの方が多いような気もします。
疑似要素で設置する場合はコードの書き方に少し注意が必要
こちらのやり方で行う場合、1つだけ気をつけなければならない注意事項があり、それがHTMLコード上の改行です。
タグ冒頭に改行を入れてしまうと、改行した分だけ余白が入ってしまい、微妙に見た目にズレが生じてしまいます。
<!-- こう書くとズレない -->
<p class="asterisk">テキストテキスト。テキストテキスト。</p>
<!-- こう書くとズレてしまう -->
<p class="asterisk">
テキストテキスト。テキストテキスト。
</p>コード解説では見た目上、整えるために改行を適宜入れたりしていますが、実際にコードを書く際には改行を入れずに1行で入れる必要があります。
text-indentを使った場合はこれらの制限は起きませんが、疑似要素を使う場合はこの注意事項があるため注意しましょう。
実際に、<p>の後に改行を入れたらどういう見え方になるかは下記のデモでご確認いただけます。ほんの少しだけ、改行分に余白が入って文字がズレているのが確認できるはずです。
実際に一番使いやすい・使っているコード
デザイン調整できるとはいえ、そこまで変な事をしても意味がありませんから、するとしても余白の調整やワンポイントでカラーを変えたりといったところになるのではないかと思います。
実際に自分が使うコードとしては、下記のようなコードで使う事が多いかなと思います。
<p class="asterisk4">
テキストテキスト。テキストテキスト。テキストテキスト。テキストテキスト。テキストテキスト。
</p>p.asterisk4{
padding-left: 1em;
}
p.asterisk4::before {
content: "※";
margin-left: calc( -1em - 5px );
margin-right: 5px;
color: #999;
font-weight: bold;
}※と文字の間に5pxの余白を入れて、色を薄グレーにして太字にしています。
こうすると、だいたいのサイトに合いやすくなるので後はサイトに応じて※の色を変えたり文字色を変えたりして調整しています。
ul liなどリスト形式の場合
最後に、今までのように<p>を使ってのコードではなく、例えば注意書きが連続して続いて書く場合など、リスト形式を使ってコードを書く場合もあるかと思います。
この場合、同じように疑似要素を使って書く事もできますが、リスト形式には::beforeではなく、::markerの疑似要素を使って設定する事もできます。
実際のコード
<ul class="asterisk">
<li>テキストテキスト。テキストテキスト。テキストテキスト。テキストテキスト。</li>
<li>テキストテキスト。テキストテキスト。テキストテキスト。テキストテキスト。</li>
<li>テキストテキスト。テキストテキスト。テキストテキスト。テキストテキスト。</li>
<li>テキストテキスト。テキストテキスト。テキストテキスト。テキストテキスト。</li>
<li>テキストテキスト。テキストテキスト。テキストテキスト。テキストテキスト。</li>
</ul>ul.asterisk li::marker{
content: "※";
}こうすることで、text-indentと同じやり方での設定が出来ます。
ただ実際にはmarkerの設定で変更しているため、これだけだと余白などがtext-indentや::beforeでの設定と異なってきます。
実際には、下記のようにコードをもう少し微調整することで実際の現場では利用しやすいかと思います。
ul.asterisk2 li{
margin: 10px 15px 0px;
padding-left: 5px;
}
ul.asterisk2 li::marker{
content: "※";
color: #999;
font-weight: bold;
}HTMLは何も変わりません。
CSSだけ、余白などの調整をする事で見た目がわかりやすくなります。
また、やや強引ですが注意書きなどを連続で書く場合は、markerでも::beforeでもそれぞれコードを下記のように書く事で、※1,※2と書く事も可能になります。
ul.asterisk3 li{
margin: 10px 15px 0px;
padding-left: 5px;
}
ul.asterisk3 li::marker{
content: "※";
color: #999;
}
ul.asterisk3 li:nth-of-type(1)::marker{
content: "※1"
}
ul.asterisk3 li:nth-of-type(2)::marker{
content: "※2"
}
ul.asterisk3 li:nth-of-type(3)::marker{
content: "※3"
}
ul.asterisk3 li:nth-of-type(4)::marker{
content: "※4"
}
ul.asterisk3 li:nth-of-type(5)::marker{
content: "※5"
}実際のサンプルのデモは下記の通りです。
規約など※が多くなるページにはこういった使い方をすることで、より見やすく整える事もできるようになります。
どれが良いかは使い方や慣れ、設定次第かとは思いますが、※でズレて悩むという事はコーディング始めた頃はあるあるかと思うので、どれか1つ慣れておくと良いのでは無いかなと思います。
まとめ
ちょうど通販サイトを構築していた際に、このコードを色々な箇所で使っていたので、ブログに書いてなかったなと思い改めて、自分的にも振り返りながら書いてみました。
実際にコーディングしてサイト構築していく際、規約的なページ、プライバシーポリシー、お問い合わせなどで、注意書きを1行、複数行書くというページは意外と出てきます。
そういった場合、※で書いて改行したらズレてクライアントから※だけ目立つように!といった事を言われたなんて経験ある方も多いと思いますし、やり方を知ってれば面倒なやり取りも削減できて効率良くなります。
やり方は複数ありますが、ある程度ケースバイケースで使って行く事になるかと思うので、どの方法も知っておいた方が、クライアントに要望で何か言われた時にも対処しやすいかと思います。
個人的には、基本は微調整が効かせやすいので、::beforeの疑似要素で対応しておくことが多いかなと思います。とはいえ、やりやすい方法は各個人であると思いますので、少なくともどれか1つは対処法を知って、※印でズレないようにだけ準備できていれば困る事もないかなと思います!
記事のシェアにご協力お願いします