実務でもよく使われる機能の1つ?
Aタグの「tel:」で電話発信するための各種設定について

HTMLの中のAタグというと、リンクというイメージが強いかもしれませんが、実は意外とAタグには様々な用途があり、他ページへのリンク以外にも様々あり、今回紹介する指定した電話番号に発信するという事もAタグで可能になっています。
前回、メールを送るmailtoについても紹介しましたが、それと同様の今回はtel:を使っていきます。
- Aタグ「mailto:」でメール送信(メーラー起動)を使う時の設定と注意点
- 普段お問い合わせというと、今はお問い合わせフォーム的なものを使う事が多いのですが、特定の条件などにおいて、フォームではなくメーラー起動でメールを送るよ...
ただ実際に電話をかけられるのはスマホのみで、パソコンではどれだけリンクをクリックしても電話番号に発信するというのが出来ないため、PCでは逆にその設定が仇になってしまう事もあります。
今回は、そんなスマホで電話番号やリンクをタップしたら電話発信できるための設定と、それをPCではどうすれば良いかというのを合わせて解説していきます。
Aタグのhref属性に「tel:」を指定するだけ
以前のメールの時もシンプルでしたが、こちらの電話番号も非常にシンプルで、やることはとても簡単で、Aタグのhref属性のところにURLではなくtel:を使って記載するだけです。
<!-- 書き方 -->
<a href="tel:電話番号">リンクテキスト</a>
<!--実際の例 -->
<a href="tel:0120-000-000">0120-000-000</a>実際にこのリンクを作ってみるとこうなります。
0120-000-000
※スマホでタップすると実際に掛けてしまいますのでご注意ください(但し存在しないフリーダイヤル(フリーダイヤルの契約は0120-000-001からのはず)。
href属性にtel:ではじめて、その後に電話番号を記入するだけです。
リンクテキストは自由
リンクテキストのところは、電話番号をそのまま書いても良いですし、電話お問い合わせはこちらなどのテキストにしても良いし、バナーなどの画像にしても問題なく動作します。
よくある事例などとしては、LPなどでは特に追尾するバナーを一番下に固定表示させて、タップしたら電話発信するといったような使い方がよくされているのを見ます。
電話番号の「-」ハイフンは有り無しどちらでも大丈夫
tel:の後ろに記載する電話番号は、ハイフンあり、無しのどちらでも大丈夫です。
<a href="tel:0120000000">0120000000</a>
<a href="tel:0120-000-000">0120-000-000</a>もっと言うと、ハイフンの位置がずれていたとしても普通に発信できてしまい、自分の携帯電話からの発信でも色々とテストを試みましたが、090-0000-0000という書き方でも、0900000-0000という書き方でも、09-0000-00000というような書き方でも、すべて、090-0000-0000として発信してくれるようです。
ただし環境によるところがあるかもしれませんので、基本は正式な番号を入力するようにしましょう。
電話発信ではなくSMSを送る場合はtelの代わりにsmsを使う
なかなか使う機会もありませんが、タップした時に電話発信をするのではなく、ショートメッセージを送りたい場合は、tel:ではなく、sms:を使うことで送る事ができます。
<a href="sms:0120-000-000">SMSを送る</a>本文も予め指定しておきたい場合は、body=を使う事で指定できます。
ただし、iPhoneなどのiOSと、Androidでは使うタグが異なってしまうので、実際に使う際には切り分けなどが必要になってきます。
<!-- iOS -->
<a href="sms:0120-000-000&body=送りたいテキストをここに書く">SMSを送る</a>
<!-- Android -->
<a href="sms:0120-000-000?body=送りたいテキストをここに書く">SMSを送る</a>- iOSでは、「&body=」を使います
- Androidでは、「?body=」を使います
それぞれ異なるため使う際には注意しましょう。
電話発信できないPCでの設定について
ここまで、リンクをクリック(タップ)で電話発信する方法を見て来たのですが、実際のところこれを使えるのはスマホのみという事になります。
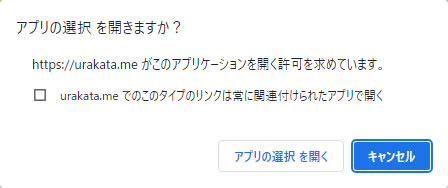
パソコンでは仮にこのリンクをクリックすると下記のようなポップアップが表示されます。(必ずしも画像と同じとは限らず、ユーザーの環境などによって変わってきます。画像はChromeでの画像です。)

当然ここから電話発信をするというのは難しいですし、アプリの選択をして何かやるくらいなら、普通に仕事の電話や自分のスマホなどからその番号に直接発信した方がよほど楽になります。
となると、この電話番号がリンクになってクリック(タップ)したら発信できるというのは、スマホでは使える機能でも、パソコンでは全く不要で、なんなら消した方が逆に使い勝手が良いということになります。
実はそんな設定も、基本はCSSを使うだけで可能です。
JavaScriptを使っての設定などもありますが、CSSでの設定でもほとんど問題ないかなと思います。
CSSの設定でPCでは電話番号をリンクと認識させない方法
では実際の設定コードを見ていきましょう。
必要になるのは、CSSのみで、HTML側にクラスを指定したり、修正などは基本的に必要ありません。
a[href*="tel:"]{
color: #333;
text-decoration: none;
pointer-events: none;
}
@media screen and (max-width: 640px) {
a[href*="tel:"]{
color: #0000ff;
text-decoration: underline;
pointer-events: auto;
}
}必要なコードはこれになります。
レスポンシブで構築するという前提にはなりますが、重要なコードは背景の色を変えたpointer-events: none;になります。
このタグを加えることで、クリックできるかなどを制御する事が可能で、該当リンクの箇所にマウスカーソルを当てたとしても、リンクとして認識されずクリックできないようになります。
それ以外のcolorやtext-decorationは、サイトによって調整する形になります。
Aタグで書く以上、リンク扱いになってしまうため、他のテキストリンクと同じcolorとtext-decorationのcssと同じ仕様になってしまいます。
そのため、colorとtext-decorationなども合わせて設定をしておかなければ、電話番号のリンクは消去したものの、テキストリンクの場合は色味が青のまま、アンダーラインが付いたままという、逆にリンクに見えるけれど発動しないリンクという事になってしまう場合もあります。
通常の自分たちのサイトのテキストカラーと、アンダーラインは無しという設定も合わせてしておきましょう。
そして、レスポンシブのスマホで指定するサイズにて、pointer-events: auto;に再設定をしなおすことで、電話リンクが再度有効になります。
実際、上記コードで書いたサンプルが下記になります。
パソコンで見た場合、リンクが切れて、スマホで見た場合、電話番号のリンクにきちんと切り替わっているのが確認できるはずです。ただ、この後に書きますが、cssのブラウザ幅の設定のため、厳密なPC/SPでの切り分けではなく、単にブラウザの幅で切り替わっているに過ぎません。
あくまでもブラウザ幅で判断される
唯一、これのデメリットとしては、あくまでもレスポンシブでのcss設定となりブラウザのサイズによって切替となるため、PCで見ていてもブラウザのウィンドウサイズを縮めてスマホサイズにしてしまえば、電話番号のリンクはスマホの見た目に切り替わります。
同様にスマホでも縦でなく横画面で見た場合には、設定次第にはなりますがおそらくレスポンシブで決めたスマホサイズを超える事になりPC向けの設定が反映されるので、スマホで見ているにも関わらず、電話番号がリンク扱いにならないんどえ、タップしても発信されないという事にもなります。
最後にSafariやEdgeの電話番号の自動リンク化も無効にする
実はこの電話番号というものの取扱いは、ブラウザによって仕様が異なります。そして、中でもSafariやEdgeなどのブラウザは、そもそもの仕様として、電話番号と推測される数字には、自動的に電話番号のリンクを設定するという仕様が付いています。
正常に動いてくれれば問題なく有り難い機能なのかもしれませんが、これもPCなど稼働させたくないところでも可動してしまったりするため、これは設定を無効にしておき、先ほどのcssを設定することで、電話番号のAタグでの設定は完了ということになります。
やり方は簡単で、こちらはHTMLのMETAタグに1文追加する形になります。
<meta name="format-detection" content="telephone=no">これを指定しておけば、ブラウザ側がありがた迷惑とも言える電話番号っぽい数字を見つけたら勝手に電話番号のリンクを設定しておくという機能を無効化にできます。
その上で、CSSでの設定をしておけば、PCでは電話番号はリンク化される事もなく、文字のカラーもアンダーラインも他の通常のテキストと全く同じ見た目にでき、スマホでサイトを見た際にはリンクが電話番号のリンクとしてしっかり認識され、タップで発信でき、見た目も通常のリンクカラーやアンダーラインの仕様も同じになります。
まとめ
Aタグの特殊な使い方としての電話発信について解説してみました。
以前に紹介したmailtoと比べると、こちらは割と頻繁に使われますし、自分もよく使っています。
特にランディングページや事業向けのサイトなどの場合は、お問い合わせ用の電話番号を載せておくことも多いので、設定をしっかりとしておく必要があります。
使い方自体はとても簡単で、tel:の後に電話番号を入力するだけですが、電話発信するのはスマホのみになるため、PCで無効化したり、ブラウザのありがた迷惑な電話番号っぽい数字を見つけたら自動的にリンクを設定してくれる機能などを無効化してしっかり設定する必要があります。
スマホが一般的になったこともあり、実務でも使う機会は非常に多くなったため、しっかりと使い方をマスターしておきましょう。
記事のシェアにご協力お願いします